LES LISTES : SUITES
La MISE EN FORME DES LISTES
Préambule
Ainsi que cela a été dit lors de l'atelier précédent, les listes ainsi que leurs list-items sont des éléments de type block, ils peuvent donc recevoir des propriétés de mise en forme normales des éléments block
: hauteur, largeur, Arrière-plan, couleur et fonte de texte, marge, padding et bordure.
Comme tout élément de type block, les éléments des listes se positionnent par défaut verticalement. Pour répondre aux impératifs de mise en page, par exemple pour réaliser des menus
horizontaux, il peuvent cependant être alignés horizontalement grâce à deux propriétés :
- La propriété display : inline
- La propriété float : left ( ou float : right )
Nous allons donc mettre en forme trois exemples de listes :
- Une liste verticale
- Une liste horizontale avec display : inline
- Une liste horizontale avec float : left
Pour finir nous convertirons ces listes en un menu vertical et un menu horizontal.
Mise en place des styles communs
Nous allons travailler sur trois types de listes pour lesquels nous allons créer les trois class :
- .ListeVertic
- .ListeHorizIL, (IL pour display : inline)
- .ListeHorizFL, ( FL pour float : left)
Dans la feuille de style externe StyleMagellan.css , nous allons d'abord placer :
- La class .MenForme que nous utiliserons pour la mise en page.
- Puis les propriétés communes aux trois class .ListeVertic, .ListeHorizIL
et .ListeHorizFL
- Enfin les propriétés communes leur class-enfants .ListeVertic li, .ListeHorizIL li et .ListeHorizFL li.
.ListeVertic li, .ListeHorizIL li, .ListeHorizFL li{
Hauteur : 20px
Hauteur de ligne : 20px
Taille de police : 14px
Alignement : centré
Textes en majuscules
Arrière-plan : #e8dlaf
Couleur de textes : #891010
Bordures : 3px solid #493415
Couleur bordure gauche : #f2ebcd
Couleur bordure haute : #f2ebcd
}
/*---Mises en forme des listes---*/
/*---Propriétés communes aux class .ListeVertic, .ListeHorizIL, .ListeHorizFL----*/
.MenForme{
Arrière-plan : #ddd
Marges extérieures : 20px 0
Marges intérieures : 20px 0
}
.ListeVertic, .ListeHorizIL,.ListeHorizFL{
Pas de style de liste
Marges extérieures : auto
Marges intérieures : 0
}
Mise en forme d'une liste verticale
/*---Propriétés de la class .ListeVertic---*/
.ListeVertic{
Largeur : 170px
}
.ListeVertic li{
Marge extérieure basse : 2px
Marge extérieure gauche : 0
}
Nous allons d'abord compléter la feuille de style externe StyleMagellan.css avec les propriétés ci-contre
Créez ensuite, dans le code html, une <div id="Sem50">
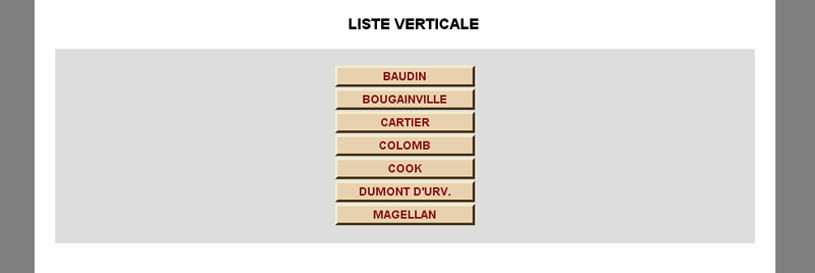
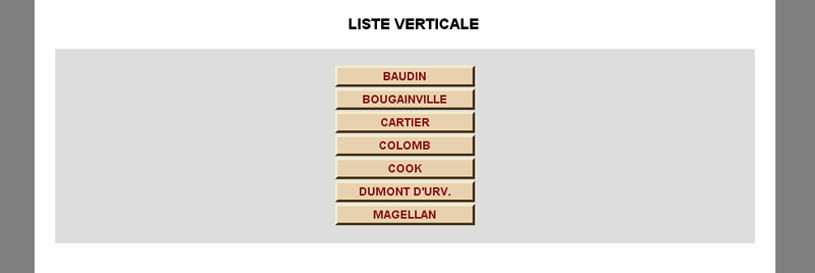
Dans celle-ci vous placerez un titre <h3>Liste Verticale, puis une <div class="MenForme"> qui contiendra Une liste
<ul class="ListeVertic">
Cette liste se compose de sept list-items dans chacun desquels nous placerons le nom de nos sept navigateurs :
Baudin, Bougainville, Cartier, Colomb, Cook, Dumont d'Urv.et Magellan .
Résultat attendu ci-dessous :

Constats :
- La liste est centrée par la propriété Marges extérieures : auto
- Les list-items n'ont pas de puce grâce à la propriété : Pas de style de liste
- Les list-items n'ont pas de décalage à gauche grâce à la propriété : Marge extérieure gauche : 0
- Les list-items sont décalés verticalement grâce à la propriété : Marge extérieure basse : 2px
La propriété display
La propriété display : Valeur permet de changer le comportement par défaut d'un élément.
La propriété display admet 18 valeurs : inline, block, inline-block, list-item, run-in, compact, marker, table,
table-row-group, table-header-group, table-footer-group, table-row, table-column-group, table-column, table-cell,
table-caption, none et inherit.
Tous les navigateurs ne reconnaissent pas ces 18 valeurs et en particulier, Internet Explorer ne reconnaît pour display, que 7 valeurs : block, none, inline, inline-block, list-item, table-header-group
et table-footer-group.
Dans la pratique deux valeurs sont utilisées très couramment :
- display : inline qui confère à un élément block le comportement d'un élément inline.
- display : block qui confère à un élément inline le comportement d'un élément block.
Nous allons utiliser ces propriétés pour la mise en forme des listes horizontales puis des menus.
Mise en forme d'une liste horizontale avec display : inline
L'application de la propriété display : inline aux éléments <li> d'une liste, permet d'aligner ceux-ci horizontalement.
/*---Propriétés de la class .ListeHorizIL---*/
.ListeHorizIL{
Largeur : 662px
}
.ListeHorizIL li{
display : inline;
Marge extérieure basse : 2px
Marge extérieure gauche : -2px
/*Marges intérieures : 2px 6px*/
(entre balises de commentaires)
}
Dans la feuille de style externe, nous allons compléter les propriétés des class .ListeHorizIL et .ListeHorizIL li avec
les propriétés ci-contre.
Dans un premier temps, dans .ListeHorizIL li, nous neutraliserons la propriété Marges intérieures : 2px 6px par deux balises de commentaires
/* */.
Dans le code html, sous l'exercice précédent créez un titre <h3>Liste Horizontale avec display : inline, puis :
- Une <div class="MenForme">.
- Dans cette <div class="MenForme">, nous copierons l'ensemble de la liste précédente avec ses sept list-items
Dans l'attribut class de <ul> il suffit de substituer la valeur "ListeHorizIL" à la valeur "ListeVertic".
Le sélecteur .ListeHorizIL li attribue à cet élément la propriété display:inline.
Condition à respecter, il faut que la largeur du conteneur <ul> soit suffisante pour contenir les éléments de la liste déployés horizontalement,
plus leurs bordures, leurs padding et leurs marges. Sinon les derniers éléments s'alignent sous les autres.
C'est pour cela que dans la feuille de style, nous avons attribuée à .ListeHorizIL la propriété Largeur : 662px. Avec cette méthode, la largeur de
<ul> ne peut être obtenue que par tatonnements.
Constat : Les largeurs et hauteurs des list-items sont maintenant strictement dimensionnées sur les textes contenus.
En effet, les éléments <li> étant dotés d'un comportement inline perdent leurs propriétés de dimensions et adaptent celles-ci à leurs contenus.
L'aspect n'est pas très heureux, on peut le corriger partiellement en débloquant dans la feuille de style la propriété /*Marges intérieures : 2px 6px*/.
Après cette correction , les textes sont dégagés des bordures mais les éléments de la liste gardent des largeurs variables,
ce qui constitue un des inconvénients de cette méthode.
Mise en forme d'une liste horizontale avec float : left
Préambule
En sortant les éléments <li> du flux courant, la propriété float : left permet comme display : inline d'aligner horizontalement les éléments de
la liste.
Comme précédemment, il faut que la largeur de <ul> soit suffisante pour contenir les éléments de la liste déployés horizontalement.
Avec cette méthode, les éléments <li> ont tous la même largeur, la largeur de <ul> peut donc être obtenue par la multiplication
de la largeur totale de chaque élément (Marge gauche :1px + bordure:3px + Largeur : 112px + bordure:3px = 119px) par le nombre d'éléments : 119px*7= 833px.
C'est pour cela que dans la feuille de style, nous avons attribuée à la class .ListeHorizFL la propriété Largeur : 833px.
/*---Propriétés de la class .ListeHorizFL---*/
.ListeHorizFL{
Largeur : 833px
Marges extérieures :auto
}
.ListeHorizFL li{
Flotte à gauche
Largeur : 112px
Marge extérieure gauche : 1px
}
Dans la feuille de style externe, nous allons compléter les propriétés des class .ListeHorizFL et .ListeHorizFL li avec
les propriétés ci-contre.
,Dans le code html, sous l'exercice précédent créez un titre <h3>Liste Horizontale avec float : left, puis :
- Une <div class="MenForme">.
- Dans cette <div class="MenForme">, nous copierons l'ensemble de la liste précédente avec ses sept list-items
Dans l'attribut class de <ul> il suffit de substituer la valeur "ListeHorizFL" à la valeur
"ListeHorizIL".
Par ailleurs, les éléments flottants étant sortis du flux et ne repoussant pas la bordure basse de la div class="MenForme" ,
nous ajouterons sous la balise fermante </ul> de la liste <ul class="ListeHorizFL">, un élément vide
<p style="clear:left"></p>.
Résultat attendu ci-dessous :

Constats :Par rapport à la méthode d'alignement avec display : inline , la méthode d'alignement avec float : left présente
quelques avantages :
- Les éléments de la liste conservent leur comportement de block et leurs dimensions.
- Les éléments <li> peuvent donc avoir tous la même largeur.
- La largeur totale de <ul> se calcule aisément.