Positions et profondeur
Rappel : La notion de flux
Les différents éléments d'une page, emboités ou juxtaposés selon qu'ils sont respectivement parents, enfants ou frères, prennent par défaut place dans le flux courant, ou flux normal du document.
Le flux courant correspond à l'ordre dans lequel les éléments apparaissent dans le code HTML, ordre qui est aussi celui de leurs balises.
Le flux courant positionne les éléments de la page html depuis l'angle haut-gauche de l'écran les uns sous les autres ou les uns à côté des autres, dans le cas des éléments flottants , selon l'ordre de leur apparition dans le code.
En fait le dernier élément qui apparait sur l'écran vient se positionner dans l'angle haut gauche vide laissé par l'élément qui le précède.
La propriété Position
Comme la propriété float, la propriété position permet de s'affranchir de la dictature du flux courant et de fixer l'emplacement d'un élément sur la page, indépendamment de sa position dans le code HTML.
La propriété position peut se voir attribuer cinq valeurs :
- position : relative
- position : absolute
- position : fixed
- position : static
- position : inherit
Un élément en position relative, absolute ou fixed, peut être décalé par rapport à sa position initiale, par les couples de propriétés top et left ou bottom et right dont les valeurs peuvent être exprimées dans toutes les unités dimensionnelles.
À partir d'ici j'ai fait quelques emprunts à Alsacreation
position : relative
La position relative permet de décaler un élément par rapport à une position de référence: celle qu'il avait dans le flux. Cette position est utile dans les deux cas suivants :
- Servir de référent à un élément enfant positionné en absolute
- Bénéficier de la possibilité d'utiliser la propriété z-index pour gérer des superpositions d'éléments.
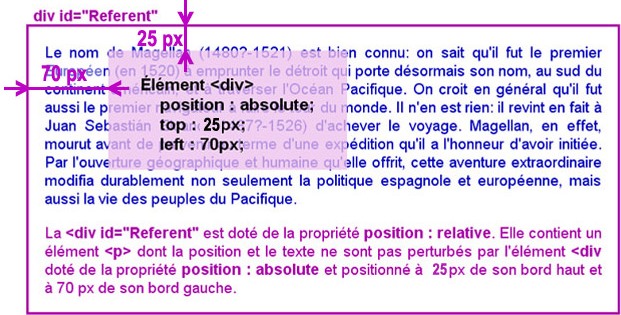
position : absolute
L'élément en position absolute ne dépend plus du tout des éléments qui le côtoient et n'a pas d'incidence sur eux. Le positionnement absolute est une méthode radicale (et puissante) qui retire tout à fait un élément du flux.

Un élément doté de la propriété position : absolute est positionné grâce aux couples de propriétés top et left
ou right et bottom par rapport à un élément de référence qui peut être soit un élément parent doté de la propriété
position : relative ou de la propriété position : absolute soit en l'absence d'un tel élément parent, l'élement body.
position : fixed
Le positionnement fixed est une variante du positionnement absolute , à l'exception des points suivants:
- Lorsque le positionnement est précisé (top, right, .), l'élément est toujours positionné par rapport à la fenêtre du navigateur
- La position intiale de l'élément est fixé à un endroit au chargement de la page et ne pourra se mouvoir, même lors de l'activation d'une barre de défilement.
NOTA : Un élément doté de la propriété position : fixed est positionné par rapport à l'angle haut-gauche de l'écran sans aucune interaction avec les éléments placés dans le flux. Le code qui décrit cet élément peut être placé n'importe où dans le code de la page.
Le bandeau d'en-tête de cette page est un exemple d'application de la propriété position : fixed
position : static
La position static correspond à la valeur par défaut d'un élément du flux. La position static sert simplement à rétablir dans le flux un élément positionnée hors du flux.
position : inherit
Pour mémoire , la position inherit déclare que l'élément concerné hérite de la propriété position de son parent. Par exemple, si la position du parent est de type absolute, l'élément concerné aura également ce positionnement.
Mais au fait, à quoi tout cela peut-il servir?
Les positionnements relative, absolute et fixed ne sont pas seulement des curiosités théoriques et des prétextes à des exercices qui peuvent paraître futiles, ils sont mis en pratique dans différentes applications fort utiles pour la composition des pages html.
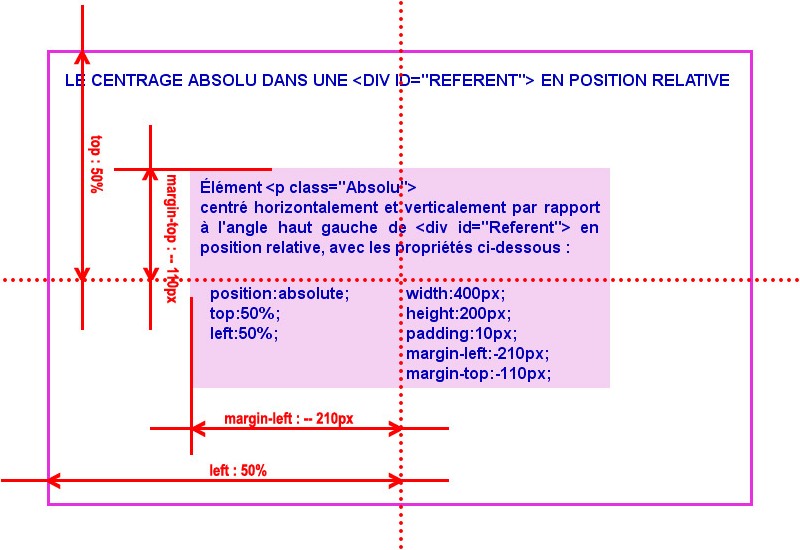
Le Centrage Absolu
Cette technique de centrage qui peut être appliquée au centrage horizontal comme au centrage vertical, consiste à appliquer à l'élément à centrer, la propriété position : absolute puis à le positionner :
- Dans le cas d'un centrage horizontal avec la propriété left : 50 %, son côté gauche se trouvant alors sur l'axe vertical de l'élément référent, puis à le décaler par une marge gauche négative égale à la moitié de la largeur de l'élément à centrer.
- Dans le cas d'un centrage vertical avec la propriété top : 50 %, son côté haut se trouvant alors sur l'axe horizontal de l'élément référent, puis à le décaler par une marge haute négative égale à la moitié de la hauteur de l'élément à centrer.

Les éléments placés en position : absolute ou en position : fixed ne peuvent être centrés avec la propriété classique margin : auto.
Pour les centrer, il est indispensable de recourir à la technique du centrage absolu.
LES MENUS DÉROULANTS
Le positionnement absolu par rapport à un élément en position relative est utilisé pour réaliser des menus déroulants à deux ou plusieurs niveaux.
Les items du premier niveau du menu placés en position relative servent de référence aux items du niveau suivant qui sont placés en position absolute et peuvent se dérouler sur la page sans déplacer les éléments que celle-ci contient.
Nous y reviendrons...
LES CADRES FIXES
Le positionnement fixed permet de réaliser dans les pages html, des en-têtes ou des colonnes de menu qui ne suivent pas le défilement de la page et qui offrent un comportement identique à celui des anciennes mises en page en cadres (ou frame).
Seul inconvénient, la propriété position : fixed n'est pas interprétée par les versions d'Internet Explorer antérieures à IE6.
NOTA : La composition, assez simple de cette page fait appel à la technique du positionnement absolu et à une en-tête en position : fixed. Cependant des compositions plus complexes peuvent être réalisées.
La profondeur
Les CSS permettent de travailler sur différents niveaux de profondeurs qui se superposent à la manière de calques, comme dans Photo-Shop.
En plaçant les éléments, on peut amener différents blocs à se superposer. Par défaut, en cas de chevauchement entre éléments, c'est le dernier élément déclaré dans le code html qui s'affiche par dessus les éléments qui le précèdent. On peut comprendre cette propriété par analogie avec Photoshop dans lequel le dernier calque le plus haut placé recouvre les calques précédents.
On peut d'ailleurs mettre à profit cette propriété pour créer des effets d'ombre portée d'éléments voire de texte, comme vous pouvez le constater dans la page :
La propriété z-index
La propriété z-index qui s'applique uniquement aux éléments positionnés (relative, absolute ou fixed) permet de gérer les superpositions indépendamment de leur posiiton dans le code et de leur profondeur par défaut.
La propriété z-index admet pour valeur un chiffre, c'est l'élément positionné doté du z-index dont le chiffre est le plus élevé qui se superpose aux autres éléments.
