Les Images coulissantes
Avec deux images
Saint-Pierre/Murène (Deux images de même taille)
 .Img1{
.Img1{
Comportement de block
marges:30px auto 0 auto
largeur:300px
hauteur:300px
Arrière-plan:url(ImgPoissons/StPierre.jpg)
.Img1:hover{
Arrière-plan:url(ImgPoissons/Murene.jpg)
}Code html : <a href="#Cible" class="Img1"></a>

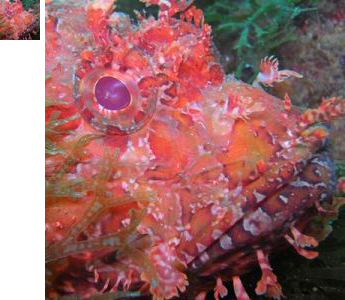
Chapon (Deux images de tailles différentes)
.Img2{Comportement de block
marges:30px auto 0 auto
largeur:300px
hauteur:300px
Arrière-plan:url(ImgPoissons/VChapon.jpg) pas de répétition
bordure:2px pointillée #f00
.Img2:hover{
Arrière-plan:url(ImgPoissons/Chapon.jpg)
}Code html : <a href="#Cible" class="Img2"></a>
Avec une seule image

Merou (Deux images de même taille)
.Img3{Comportement de block
marges:30px auto
largeur:300px
hauteur:300px
Arrière-plan:url(ImgPoissons/MerouSym.jpg)
bordure:2px pointillée #f00
.Img3:hover{
Position d'arrière-plan:-300px 0
}Code html : <a href="#Cible" class="Img3"></a>

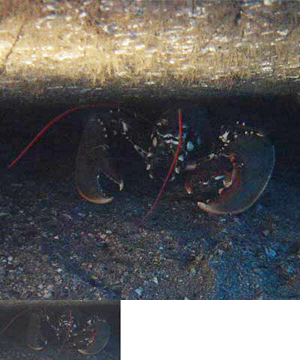
Homard (Deux images de tailles différentes, coulissement vertical)
.Img4{Comportement de block
marges:30px auto 30px auto
largeur:300px
hauteur:300px
Arrière-plan:url(ImgPoissons/Homard.jpg) pas de répétition 0 -300px
bordure:2px pointillée #f00
.Img4:hover{
Position d'arrière-plan:0 0
}Code html : <a href="#Cible" class="Img4"></a>

Langouste (Deux images de tailles différentes,
coulissement horizontal)
.Img5{
Comportement de block
marges:30px auto 30px auto
largeur:300px
hauteur:300px
Arrière-plan:url(ImgPoissons/Langouste.png) pas de répétition
Position d'arrière-plan:240px 0
bordure:2px pointillée #f00
.Img5:hover{
Position d'arrière-plan:-60px 0
}Code html : <a href="#Cible" class="Img5"></a>
Deux images de tailles différentes
(Même code CSS pour les deux images, image d'arrière-plan paramètrable)
Conteneurs
largeur:604px
hauteur:360px
marges:40px auto;
style de liste:aucun
largeur:300px
hauteur:358px
flottement:gauche
bordure:2px pointillé #f00

Images Coulissantes
a.Img6{display:block;
largeur:60px;
hauteur:60px;
arrière-plan: pas de répétition
a.Img6:hover{
largeur:300px;
hauteur:300px;
position d'arrière-plan : -60px 0
Code html
Créez un élément <div class="Poissons">, dans celui-ci placez deux éléments <div>.
- Dans le premier élément <div> placez :
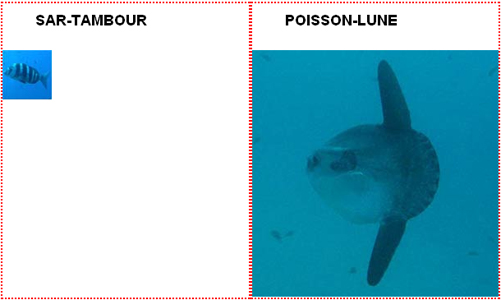
- un titre <h4> Sar-Tambour
- L'élément
<a class="Img6" href="#Cible" style="background-image:url(ImgPoissons/SarT.jpg)"></a>
- Dans le second élément <div> placez :
- un titre <h4> Poisson-Lune
- L'élément
<a class="Img6" href="#Cible" style="background-image:url(ImgPoissons/Plune.jpg)"></a>
Les subtilités de la propriété background
Ainsi que vous devriez vous en souvenir, la propriété background se décline en quatre sous-propriétés dont l'ordre d'affichage est indifférent :
- background-image
- background-position
- background-repeat
- background-color
Par défaut, ces quatre sous-propriétés ont les valeurs suivantes :
- background-image : aucune image
- background-position : 0px en abscisse, 0px en ordonnée
- background-repeat : repeat (répétition de l'image en abscisse et en ordonnée)
- background-color : couleur d'arrière-plan de l'élément parent
La notation condensée de la propriété background
L'ensemble des sous-propriétés de background peut s'écrire en une seule ligne en affichant le mot background seul, suivi de deux points et
des valeurs de chacune des sous-propriétés, séparées par un espace, comme dans l'exemple ci-dessous :

On peut également utiliser cette notation condensée avec une seule propriété, par exemple :
background : url(ImgPoissons/MerouSym.jpg);
Dans ce cas les autres sous-propriétés sont attribuées à l'élément avec leurs valeurs par défaut, la notation ci-dessus équivaut donc en fait à :
background : url(ImgPoissons/MerouSym.jpg) repeat 0px 0px #ffffff;
Ainsi, lorsque l'on attribue à la class .Img3, la propriété background : url(ImgPoissons/MerouSym.jpg); dans sa notation condensée, on attribue également à .Img3 les autres sous-propriétés par défaut de background et l'ensemble de ces sous-propriétés, dont background-position est attribué également par héritage à .Img3 : hover.
C'est pourquoi, si l'on veut changer la position de l'image d'arrière-plan de .Img3 : hover, il faut préciser le nom de la sous-propriété :
background-position : -300px 0;
Pour la class .Img6 on attribue la propriété background : no-repeat; ce qui signifie que les autres sous-propriétés sont définies par défaut.
C'est pourquoi, si l'on modifie la position de l'image d'arrière-plan de .Img6 : hover, il faut préciser le nom de la sous-propriété :
background-position : -60px 0;
De même, si l'on attribue à <a class="Img6" > une image d'arrière-plan dans le style en ligne, faut-il préciser le nom de la sous-propriété :
background-image : url(ImgPoissons/SarT.jpg);
