Taller CSS-Iniciació
Les Images mappées
Quelques mots sur les images mappées
Le mappage consiste à créer sur tout ou partie d'une image, une ou des zones réactives qui permettent d'ouvrir des liens au survol du curseur.
Trois éléments html permettent de réaliser une image mappée :
- D'abord l'image <img />, support des zones réactives. Elle est liée à l'élément <map> par l'attribut usemap dont la valeur doit être le nom de l'élément <map>, attention : précédé du signe # .
- Les balises <map> encadrent les zones réactives. Elles sont identifiées par l'attribut name dont la valeur doit être identique à celle déclarée dans l'attribut usemap de <img />, attention : là, sans le signe # .
- La balise auto-fermante <area/> définit la zone mappée. Elle doit comporter deux attributs spécifiques qui sont
indispensables :
-
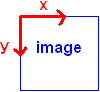
 coords qui définit les coordonnées des zones mappées mesurées en pixels, depuis l'angle supérieur gauche de l'image.
coords qui définit les coordonnées des zones mappées mesurées en pixels, depuis l'angle supérieur gauche de l'image.
- shape qui définit le type de forme des zones mappées, il y en a trois :
-
 rect pour rectangle
rect pour rectangle
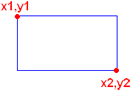
La forme rectangle est déterminée par les coordonnées de son angle supérieur gauche et celles de son angle inférieur droit. -
 circle pour cercle
circle pour cercle
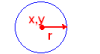
La forme cercle est déterminée par les coordonnées de son centre et la taille de son rayon. -
 poly pour polygone
poly pour polygone
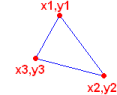
La forme polygone est déterminée par les coordonnées de chacun de ses sommets.
Il est préférable d'écrire les coordonnées des sommets dans le sens horaire.
-
- Il ne faut pas oublier bien sûr, l'attribut href si l'on veut que le lien fonctionne. L'url appelée peut-être une ressource extérieure telle qu'une page d'un autre site web ou une ressource intérieure telle qu'une autre page ou une image du site lui même.
-
Un même élément <map> peut comporter plusieurs zones mappées, soit plusieurs éléments <area/>, ouvrant plusieurs liens.
Voyez ci-dessous comment pourrait être écrit en code html une image comportant trois zones mappées ayant des formes différentes.
<img src="DossImages/MonImage" usemap="#MonImage"/>
<map name="MonImage">
<area shape="rect" coords=" x1 , y1 , x2 , y2 " href="http://....."/>
<area shape="circle" coords=" x , y , r " href="http://....."/>
<area shape="poly" coords=" x1 , y1 , x2 , y2 , x3 , y3 , x4 , y4,... " href="http://....."/>
</map>
Pour bien comprendre la réalisation du TP qui suit et en particulier la définition de l'attribut shape et des coordonnées des éléments <area/>, il vous faut absolument compléter les quelques informations sur le sujet que je viens de vous donner.
Il est donc indispensable que vous lisiez attentivement la page du
 intitulée
Images-mappees et liens hypergraphiques
, à laquelle j'ai emprunté les petits schémas qui figurent un peu plus haut.
intitulée
Images-mappees et liens hypergraphiques
, à laquelle j'ai emprunté les petits schémas qui figurent un peu plus haut.
Le mappage de polygones complexes
La réalisation d'images mappées en code est relativement aisée dès lors que l'on se contente de formes simples, rectangles, cercles ou polygones simples.
Si l'on veut réaliser des polygones comportant un grand nombre de sommets, par exemple lorsque l'on veut mapper une carte, la détermination des coordonnées des sommets devient vite fastidieuse et peut être source d'erreurs dans le report des paires de X et Y dans l'attribut coords.
Dans ce cas, il ne faut pas hésiter à recourir à des logiciels spécialisés d'édition de code tel que MapThis ou Imagination Image Map Editor.
Vous pouvez également utiliser des logiciels graphiques tels que Photoshop, voir le tuto de golumfr (j'ai testé, c'est assez facile) ou encore The Gimp, pour l'utilisation duquel vous pouvez consulter le tuto de Josette Argaud.