l'image coulissante Magellan
L'image initiale

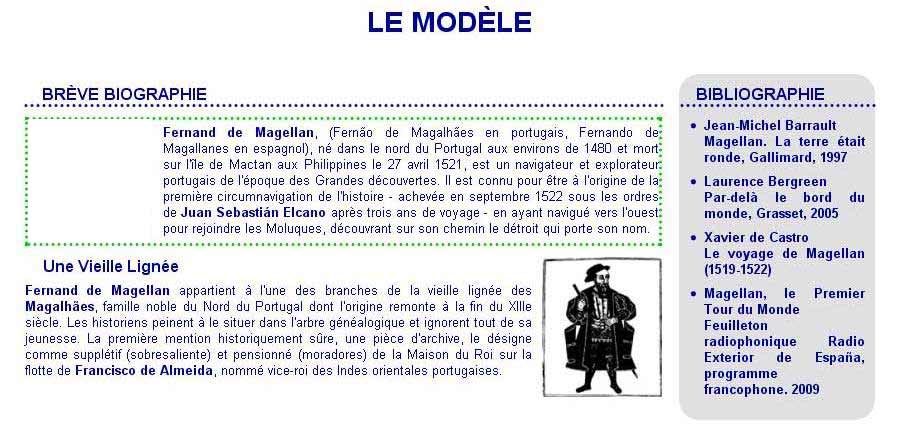
L'image initiale Magelllan.jpg avait une taille de 120px * 120px et une marge droite de 15px. Elle flottait à gauche dans un élément <p> contenant du texte qu'elle repoussait vers la droite.
La Réalisation de l'image coulissante
Organisation et fonctionnement de image coulissante
L'image coulissante est réalisée à l'aide d'un élément <a> qui a pour arrière-plan une image Magelllan.png d'une taille de 500px * 500px.
L'élément <a> inactivé a une taille de 120px * 120px. Au survol, l'élément <a : hover> a une taille de 1050px * 500px.
Afin de pouvoir se déployer au survol sans déplacer les éléments voisins placés dans le flux courant, l'élément <a> est positionné en position : absolute par rapport à l'élément <p> contenant du texte, lui même positionné en position : relative.
L'exercice doit être réalisé dans le fichier ImageMagellan2.html
Vous trouverez l'image Magellan.png dans le dossier Fernand qui est joint à l'envoi.
Les sélecteurs qui sont décrits ci-dessous devront être placés en bas de la feuille de style StyleMagellan.css qui est jointe à cet envoi.
Réalisation de l'élément de référence de positionnement
Comme élément de référence de positionnement nous allons utiliser l'élément <p> de texte (Bordure en pointillés verts) auquel nous attribuerons l'id #Biographie et les propriétés suivantes :
- position : relative
- hauteur : 119px
- marge intérieure haute : 4px
- marge intérieure gauche : 135px

Quelques Explications
La marge intérieure haute sert simplement à centrer verticalement l'image par rapport au texte.
Par ailleurs, l'élément <a> étant positionné en absolu, il n'a pas d'influence sur le positionnement du texte dans l'élément <p>. La marge intérieure gauche de 135px sert donc à repousser vers la droite le texte d'une valeur identique a celle de l'image flottante initale (120px) plus sa marge droite (15px).
Réalisation de l'élément <a>
L'élément <a> étant unique au sein de l'élément de référence <p id="Biographie">, il n'est pas nécessaire de lui attribuer une identité particulière.
Nous l'identifierons donc dans la feuille de style par le sélecteur #Biographie a auquel nous attribuerons les propriétés suivantes :
- position : absolute
- gauche : 0
- haut : 0
- largeur : 120px
- hauteur : 120px
- arrière-plan: url(Fernand/Magellan.png) pas de répétition moins 210px moins 160px
Le signe - (moins) est écrit en toutes lettres et en italiques pour que vous le confondiez pas avec un trait d'union.

Quelques Explications
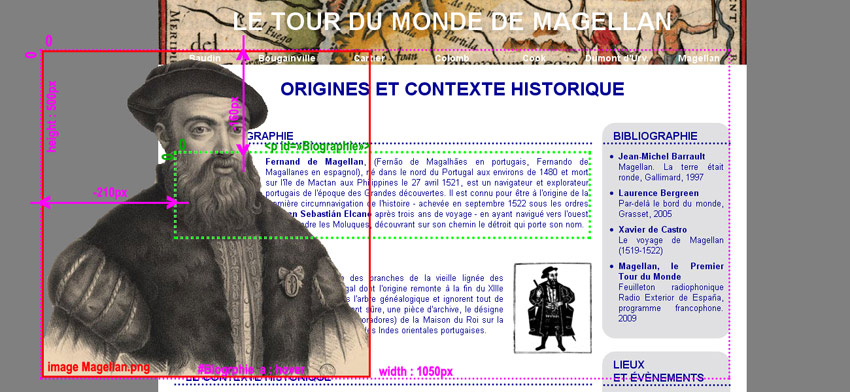
L'élément #Biographie a (Bordure en pointillés rouges) d'une taille de 120px*120px est positionné à 0px à gauche et 0px en haut dans l'élément de référence <p id="Biographie">.
L'image d'arrière-plan Magellan.png (Bordure en trait plein rouge) est beaucoup plus grande (500px*500px) que son conteneur. Pour que seule la barbe de Magellan apparaisse dans l'élément #Biographie a, on positionne cette image d'arrière-plan à -210px en abscisse et -160px en ordonnée.
La partie de l'image qui se trouve en dehors du conteneur, figurée en légère transparence dans l'image ci-dessus, n'est pas affichée.
Réalisation de l'élément <a : hover>
Le comportement de l'élément <a> au survol par le curseur sera déterminé par la pseudo-class #Biographie a : hover auquel nous attribuerons les propriétés suivantes :
- gauche : moins 210px
- haut : moins 160px
- largeur : 1050px
- hauteur : 500px
- position d'arrière-plan: 0 0
- indice de profondeur : 10
Le signe - (moins) est écrit en toutes lettres et en italiques pour que vous le confondiez pas avec un trait d'union.

Quelques Explications
L'élément #Biographie a : hover (Bordure en pointillés fuschias) est positionné à -210px à gauche et -160px en haut de l'élément de référence <p id="Biographie">.
Ses limites coïncident ainsi avec celles de l'image d'arrière-plan de l'élément #Biographie a et il n' y a, au survol de l'élément, aucun déplacement de la barbe de Magellan. Ce qui avouez-le, eut été d'un effet facheux.
L'élément #Biographie a : hover à une hauteur de 500px identique à celle de l'image et une largeur de 1050px supérieure à celle de l'image destinée à prolonger sur la droite la zone de réactivité et à éviter de la sorte, un repli trop brutal de l'image.
Dernière propriété, l'indice de profondeur de 10 (Je vous laisse le plaisir de traduire cela en anglo-americano-saxon) est destiné à éviter que le texte du paragraphe situé sous l'image déployée ne se superpose à celle-ci.
Le code html
C'est tout simple, il faut simplement veiller à ce que l'élément <a> soit placé entre les balises ouvrantes et fermantes de <p id="Biographie">.