TP semaine 01
De la liste au menu
Une Liste verticale avec liens
Préambule : Un menu n'est rien d'autre qu'une liste dans les items de laquelle on a placé des liens.
Dans le code html, créez un titre <h3> "Liste verticale avec liens".
Sous ce titre, ouvrez une div class="MenForme" et placez-y la liste ul class="ListeVertic" du TP semaine 50 avec ses sept list-items
correspondant à nos navigateurs.
Nous disposons d'un dossier Navigateurs dans lequel ont été placées les sept pages personnelles des participants à l'atelier.
Dans chacun des list-items de la liste ul class="ListeVertic" plaçons un lien vers la page du navigateur correspondant, en respectant le modèle suivant :

Nous verrons en détail un peu plus tard les principes de l'adressage.

CONSTATS
Ce menu fonctionne certes, mais son aspect n'est guère satisfaisant :
- Les textes et les textes survolés ont les couleurs par défaut du navigateur.
- Par défaut, les textes sont soulignés.
- La couleur d'arrière-plan ne change pas au survol du list-item.
Vous pouvez remarquer que les libellés des list-items changent de couleur lorsqu'ils sont survolés et lorsqu'il ont été sélectionnés, c'est l'effet de ce que l'on appelle les
Pseudo-class, sur lesquels il nous faut donner quelques précisions.
Quelques mots sur les pseudo-classes
Les pseudo-classes permettent de modifier le style d'éléments :
- Lorsque ceux-ci se trouvent dans un état spécifique comme les liens visités ou non.
- Lorsque ceux-ci se trouvent dans une position particulière au sein d'autres éléments, par exemple le premier élément enfant ou la première ligne d'un texte.
- Lorsque ceux-ci sont soumis à un événement , comme par exemple le survol par la souris.
Il existe plusieurs types de pseudo-classes, dont les pseudo-classes dynamiques parmi lesquelles la pseudo-classe : hover permet d'affecter un style
à un élément sélectionné lors d'un survol par le curseur de la souris.
Par rapport aux autres pseudo-classe dynamiques, l'intérêt de : hover réside dans le potentiel de mise en forme
dynamique qu'elle offre, parfois d'ailleurs au prix d'un petit détournement sémantique et fonctionnel.
En effet la fonction initiale de : hover est de mettre en valeur des liens. Son utilisation pour animer des menus est donc tout à fait
légitime.
Elle l'est peut-être un peu moins quand par exemple on l'utilise pour animer des petites images survolées, sans aucun lien...
Théorie
Le chapitre 5.11.3 de CSS2 définit les trois types de pseudo-classes : hover, : active, et : focus et mentionne que :
CSS ne définit pas lesquels des éléments peuvent être dans un de ces états.
Demo
Demo
Cette citation , signifie en fait que ces trois états ne s'appliquent pas exclusivement aux liens hypertexte et qu'il n'y a en principe,
pas, dans CSS2, de limitation d'application de ceux-ci à d'autre éléments que a.
Tout élément html peut donc, en théorie, se trouver dans l'un de ces trois états et être stylé selon ces états. Comme vous pouvez l'expérimenter dans
l'exemple ci dessous où l'on applique la pseudo classe : hover à un élément <p>.
Limites d'usage pratiques
Petit bémol : les perspectives enthousiasmantes ouvertes par l'application de la pseudo classe : hover à d'autres éléments html que les liens,
restent cependant pour le moment largement théoriques puisque seuls les navigateurs modernes tels que Firefox ou IE7 les comprennent.
Les versions d'IE inférieures à IE7 ne savent interpréter : hover que sur les balises de liens. Il faut donc vous cantonner à un sage usage
de a / a:hover si vous voulez que vos effets soient compris par tous les navigateurs.
Un Menu vertical
Nous allons donc maintenant réaliser un menu vertical avec changement de style des list-items au survol de la souris en jouant sur les propriétés du lien a
et de la pseudo-classe a : hover.
Les variations de styles s'appliquant uniquement au survol de l'élément a par le curseur, ce menu sera constitué de deux composants :
- La liste <ul> et ses list-items <li> seront les conteneurs, auxquels seront attribuées uniquement
des propriétés de dimensions.
- Les liens a et leur état a : hover seront les éléments réactifs auxquels seront attribuées les propriétés de couleurs
d'arrière-plan, de couleur de texte et de bordures.
#MenuVertic li{
hauteur : 26px
marge basse : 2px
marge gauche : 0
}
#MenuVertic{
largeur: 170px
marges : auto
pas de style de liste
}
1° Le Conteneur
Dans la feuille de style externe, nous allons donc créer un sélecteur d'id #MenuVertic et son sélecteur enfant
#MenuVertic li , auxquels nous attribuerons les propriétés ci-contre.
REMARQUE : un menu est un élément unique dans une page, c'est pourquoi
nous utilisons ici un sélecteur d'id plutôt qu'un sélecteur de class.
#MenuVertic li a{
comportement de block
largeur : 164px
hauteur : 20px
hauteur de ligne : 20px
pas de soulignement
taille de police : 14px
texte en majuscules
texte centré
police grasse
arrière-plan : #e8d1af
couleur de texte : #891010
bordures : 3px solid #493415
bordure gauche : #f2ebcd
bordure haute : #f2ebcd
}
#MenuVertic li a:hover{
arrière-plan : #bf7047;
couleur de texte : #fff
bordures : 3px solid #493415
bordure droite : #f2ebcd
bordure basse : #f2ebcd
}
2° L'élément réactif
Dans la feuille de style externe, nous allons donc créer les sélecteurs
#MenuVertic li a et #MenuVertic li a:hover, auxquels nous attribuerons les propriétés ci-contre.
QUELQUES EXPLICATIONS
L'élément a a par défaut un comportement in-line, on lui attribue (par la propriété display :...)
un comportement de block pour pouvoir le dimensionner.
Je vous rappelle que la propriété hauteur de ligne (line-height) permet de centrer verticalement un texte.
Le soulignement du texte est une propriété par défaut de liens a, on peut supprimer ce soulignement par la
propriété text-decoration:none que vous ne connaissiez pas encore.
Je pense que vous comprendrez le rôle des autres propriétés et je ne les commente pas.
Vous remarquerez que #MenuVertic li a:hover ne se distingue de #MenuVertic li a que par les changement de couleurs
de l'arrière-plan, du texte et des bordures.
3° Le code html
Dans le code html, sous l'exercice précédent :
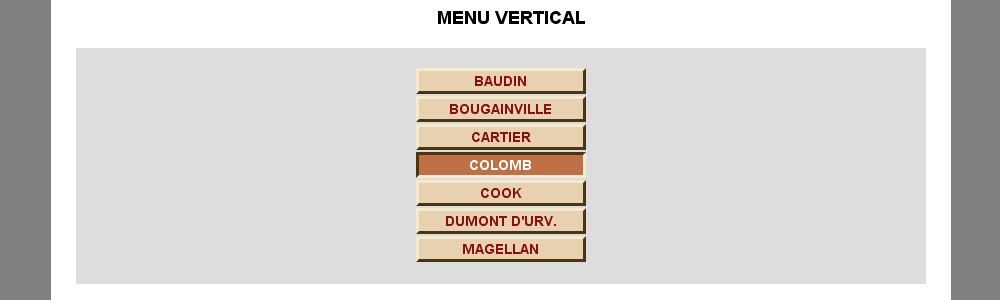
- Créez un titre <h3> "Menu Vertical"
- Sous ce titre créez une nouvelle div class="MenForme" dans laquelle vous placerez l'ensemble de la liste
ul class="ListeVertic" précédente avec ses sept list-items.
Dans la balise ouvrante de <ul> il vous faut simplement remplacer class="ListeVertic" par id="MenuVertic"
et le tour est joué. Résultat ci-dessous.

Un Menu horizontal avec float : left
De même que dans l'exercice précédent, ce menu sera sera constitué de deux composants :
- La liste et les list-items qui constitueront la structure
- Les éléments réactifs a et a : hover
#MenuHoriz li{
flottement : gauche
largeur : 118px
hauteur : 26px
marge gauche : 1px
}
#MenuHoriz{
largeur: 833px
marges : auto
marges intérieures : 0
pas de style de liste
}
1° Le Conteneur
Dans la feuille de style externe, nous allons donc créer un sélecteur d'id #MenuHoriz et son sélecteur enfant
#MenuHoriz li , auxquels nous attribuerons les propriétés ci-contre.
Vous pouvez remarquer que le flottement à gauche s'appliquent aux list-items et que la largeur de #MenuHoriz est la somme des dimensions des
sept list-items.
#MenuHoriz li a{
comportement de block
largeur : 112px
hauteur : 20px
hauteur de ligne : 20px
pas de soulignement
taille de police : 14px
texte en majuscules
texte centré
police grasse
arrière-plan : #e8d1af
couleur de texte : #891010
bordures : 3px solid #493415
bordure gauche : #f2ebcd
bordure haute : #f2ebcd
}
#MenuHoriz li a:hover{
arrière-plan : #bf7047;
couleur de texte : #fff;
bordures : 3px solid #493415
bordure droite : #f2ebcd
bordure basse : #f2ebcd
}
2° L'élément réactif
Dans la feuille de style externe, nous allons donc créer les sélecteurs
#MenuHoriz li a et #MenuHoriz li a:hover, auxquels nous attribuerons les propriétés ci-contre.
Les propriétés de ces deux sélecteurs ne se différencient de ceux de l'exercice précédent que par la largeur de #MenuHoriz li a
qui est de 112px au lieu de 164px.
Il n'y a pas d'explication nouvelle à donner par rapport à l'exercice précédent.
En fait ce code css peut être réalisé très simplement en copiant celui de #MenuVertic li a et #MenuVertic li a:hover puis en changeant
les noms des sélecteurs et la largeur de #MenuHoriz li a.
3° Le code html
Dans le code html, sous l'exercice précédent, créez une nouvelle div class="MenForme" dans laquelle vous placerez
- Un titre <h3> "Menu horizontal avec float : left"
- L'ensemble du menu ul id="MenuVertic" précédent avec ses sept list-items
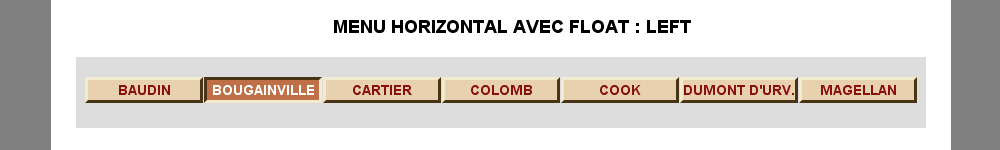
Dans le code html, sous l'exercice précédent :
- Créez un titre <h3> "Menu horizontal avec float : left"
- Sous ce titre créez une nouvelle div class="MenForme" dans laquelle vous placerez
l'ensemble du menu ul id="MenuVertic" précédent avec ses sept list-items
Dans la balise ouvrante de <ul> il vous faut simplement remplacer id="MenuVertic" par id="MenuHoriz"
et le tour est joué. Résultat ci-dessous.

Un Menu horizontal dans l'en-tête
Ce nouveau menu #MenuGrandsNav est une adaptation de #MenuHoriz au dimensions et à l'image d'arrière-plan de <div id="EnTete">.
#MenuGrandsNav li{
flottement : gauche
largeur : 124px
hauteur : 23px
}
#MenuGrandsNav{
largeur: 868px
marges : auto
marge haute : 28px
marges intérieures : 0
pas de style de liste
}
1° Le Conteneur
Dans la feuille de style externe, nous allons donc créer un sélecteur d'id #MenuGrandsNav et son sélecteur enfant
#MenuGrandsNav li , auxquels nous attribuerons les propriétés ci-contre.
La largeur des list-items #MenuGrandsNav li est de 124px et celle de #MenuGrandsNav est de 868px.
Une marge haute de 28px cale le menu dans le bas de <div id="EnTete">.
#MenuGrandsNav li a{
comportement de block
largeur : 118px
hauteur : 23px
hauteur de ligne : 20px
pas de soulignement
taille de police : 14px
texte en majuscules
texte centré
police grasse
couleur de texte : #fff
}
#MenuGrandsNav li a:hover{
largeur : 121px
hauteur : 20px
arrière-plan : ImgListes/Fond3.png
couleur de texte : #891010
bordures : 3px solid #493415
bordure droite : #f2ebcd
bordure basse : aucune
}
2° L'élément réactif
Dans la feuille de style externe, nous allons donc créer les sélecteurs
#MenuGrandsNav li a et #MenuGrandsNav li a:hover, auxquels nous attribuerons les propriétés ci-contre.
Ces deux sélecteurs se différencient de ceux de l'exercice précédent par les propriétés suivantes :
- #MenuGrandsNav li a a un texte blanc sans arrière-plan ni bordure.
- #MenuGrandsNav li a:hover a un texte de couleur #891010 sur un arrière-plan blanc transparent composé d'une image
ImgListes/Fond3.png
- #MenuGrandsNav li a:hover a des bordures latérale et une bordure haute, pas de bordure basse.
- La largeur et la hauteur de#MenuGrandsNav li a:hover diffèrent de celles de #MenuGrandsNav li a pour
tenir compte des bordures.
3° Le code html
Dans le code html, dans la <div id="EnTete"> et sous le titre <h1>Les Grands Navigateurs,
copiez et collez le menu ul id="MenuHoriz"
Dans la balise ouvrante de <ul> il vous faut simplement remplacer id="MenuHoriz" par id="MenuGrandsNav"
et le tour est joué. Résultat ci-dessous.