Taller CSS-Iniciació
Les fenêtres Pop Up
Quelques mots sur Java-Script
JavaScript est un langage de programmation qui peut servir à manipuler des documents SVG, XUL et autres dialectes XML. Mais il est principalement utilisé dans les documents HTML pour créer des pages web interactives. C'est alors le navigateur Web qui prend en charge l'exécution de ces programmes appelés scripts.
Généralement, JavaScript sert à contrôler les données saisies dans des formulaires ou à interagir avec le document HTML. Il est aussi utilisé pour réaliser des services dynamiques ou à des fins ergonomiques.
Ainsi les fenêtres pop-up objet de notre atelier fonctionnent-elles grâce à un petit script Java-Script.
Place du code Java-Script dans une page html
Un peu comme nous le faisons avec les css, les scripts JavaScript peuvent être intégrés aux pages html sous trois formes :
- Sous forme d'un script extérieur appelé dans la page html par l'attribut src de l'élément <script>
placé dans la partie head de la page web :
<script type="text/javascript" src="../FondCommun/script.js"></script>
- Sous forme d'un script intégré dans un élément <script type="text/javascript > </script>placé dans la partie head de la page web.
- Sous forme d'un script en ligne placé dans la balise ouvrante de l'élément que l'on veut rendre interactif :
<a href="#" onClick="window.open ('http://openweb.eu.org/articles/popup' , 'CCD' , 'width=800 , height=800 , left=80 , top=80 , resizable=yes , scrollbars=yes')"></a>
Les fenêtres Pop Up
Les fenêtres pop-up sont ces petites fenêtres souvent utilisées pour afficher ces messages publicitaires qui apparaissent de façon intempestives quand vous visitez un site.
Ce sont des fenêtres secondaires qui s'ouvrent à l'intérieur même de la fenêtre principale et qui peuvent être un moyen efficace de présentation d'une information annexe.
Leur avantage comparé à un lien ordinaire, tient au fait que l'on peut en paramétrer à loisir les dimensions ou le positionnement et n'occuper qu'une partie de l'écran, ce qui permet au visiteur de garder un contact visuel avec la page d'origine.
Nous allons expérimenter dans cette page la réalisation de fenêtres pop-up au prix de l'insertion d'un peu de code Java-Script dans des éléments <a> </a> ou dans des éléments <area /> qui commandent l'ouverture de ces fenêtres.
La syntaxe
La syntaxe du code Java-Script qui doit être placé dans le code html, est la suivante :
onclick="window.open('URL', 'Nom', 'Options'); return false;" .
Doivent être respectés IMPÉRATIVEMENT :
- L'évènement déclencheur de l'action : onclick.
- Le signe = et les guillemets après onclick.
- Le placement entre parenthèses et dans l'ordre suivants, des trois blocs URL puis Nom puis Options.
- La ponctuation de séparation des blocs URL, Nom, Options, dont chacun doit être encadré par des apostrophes et séparé du bloc suivant par une virgule.
- L'écriture du bloc Options sur une seule ligne.
- La séparation des attributs du bloc Options par des virgules.
- Le Nom peut être omis, dans ce cas, il faut laisser dans la ligne le bloc Nom avec les apostrophes vides.
- Les dimensions sont exprimées en pixels, la mention des unités est facultative.
Petit inconvénient
Les fenêtres pop-up qui peuvent s'avérer parfois importunes sont mal aimées par certains navigateurs, voire par certains internautes. Les options des navigateurs permettent ainsi, d'en bloquer ou d'en autoriser l'ouverture.
Le code qui vous est proposée ici, prévoit toutefois une issue de secours au cas où le navigateur bloque les fenêtres pop-up ou même n'interprète pas le java-script.
La mention return false en fin d'instructions, permet d'afficher dans la fenêtre principale la ressource appelée, à défaut de pouvoir le faire dans une fenêtre pop-up.
ATTENTION ! Ne pas oublier d'encadrer return false par des points-virgules.
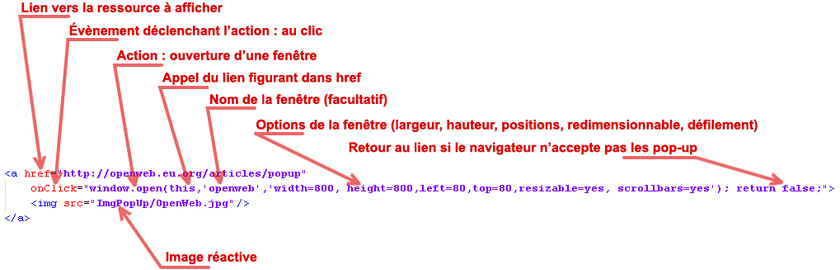
Examen détaillé du code
Il n'est pas prévu de vous donner ici un cours détaillé de Java-Sript. Toutefois un petit "décorticage" du code qui vous est proposé vous aidera à mieux comprendre le rôle des éléments qui le composent et ainsi, à l'appliquer à bon escient.

Nature de l'élément réactif
L'élément réactif déclenchant l'ouverture de la fenêtre pop-up, peut être :
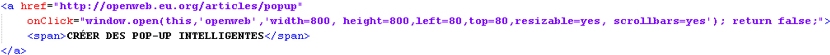
- Du texte
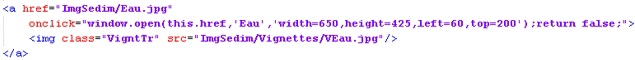
- Une image
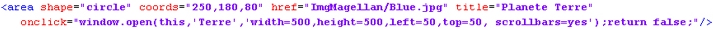
- Une image mappée



Nature de la ressource appelée
La ressource appelée par une fenêtre pop-up peut être une page HTML mais aussi tout simplement une image ou tout autre type de fichier, .doc, .txt, .pdf, etc...
