Adressage Absolu
L'adresse des pages html du site Vieux Gréements obéit à la forme suivante :
Protocole / Nom de Domaine / Dossier Site / Dossier Gréement / Dossier Page / Page
Ainsi l'adresse de la page GrCarre.html doit s'écrire :
http:// ateliercss2.free.fr / VieuxGreements / GCarre / IntroCarre / GrCarre.html

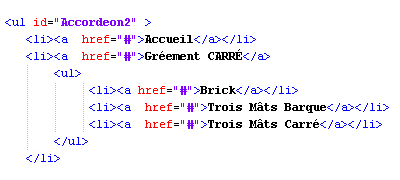
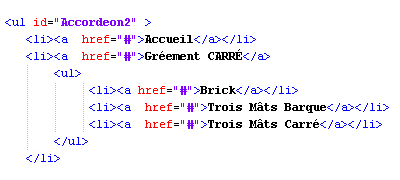
Sur ce modèle, nous remplacerons les liens vides # des attributs href, de la page Accueil et des quatre pages du chapitre
Gréement Carré par les adresses absolues de ces pages.
Pour la suite de l'exercice, nous adresserons de la même manière les list-item du chapitre Gréement Aurique.
Pour les autres chapitres nous actualiserons l'adressage du menu au fur et à mesure de la publicaton des pages.
Ce menu ainsi adressé peut être copié dans n'importe quelle page du site, il fonctionnera sans nécessiter de modification.
Petite précision toutefois : Ce menu a fait l'objet d'un Adressage Absolu par rapport au site distant http:// ateliercss2.free.fr /.
Si vous souhaitez naviguer sur votre ordinateur, entre les pages de votre dossier local, il faut substituer :
- Au Protocole http://, le nom de la Partition de votre disque dur dans laquelle est situé votre dossier de site.
- Au Nom de Domaine ateliercss2.free.fr /, le nom de votre Dossier de Site local.
Voyez le tuto précédent.
L' Adressage Relatif
Les exercices sur l'Adressage Relatif, porteront sur les quatre pages du dossier GAurique.
Mise en Forme des Parties Communes

Pour retrouver la mise en forme des éléments structurants de chaque page, il vous faudra tout d'abord rétablir les liens vers :
- La feuille de style StyleVG2011.css
- L'image d'arrière-plan VieuxGr.png
- L'icône VG.ico
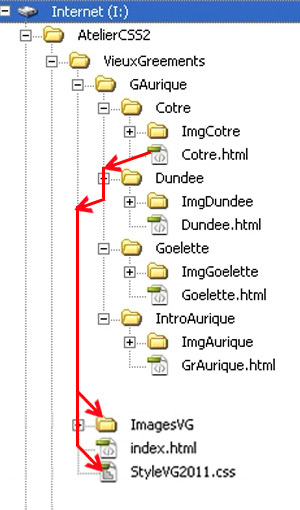
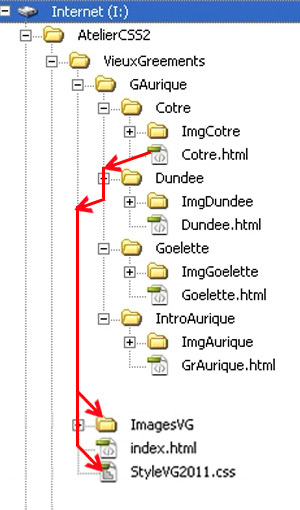
Les pages du site sont situées à deux niveaux sous la racine du dossier de site Vieux Greements
- La feuille de style StyleVG2011.css est situé à la racine du site.
Depuis une page quelconque, il faut donc remonter de deux niveaux ../../ pour ouvrir le fichier StyleVG2011.css.
- L'image d'arrière-plan VieuxGr.png et l'icône VG.ico
sont situées dans le dossier ImagesVG, qui est lui même
situé à la racine du site.
Depuis une page quelconque, il faut d'abord remonter de deux niveaux ../../ pour redescendre dans le dossier ImagesVG, puis après un /
ouvrir le fichier VieuxGr.png ou le fichier VG.ico.
Comme toutes les pages sont situées au même niveau par rapport à la racine du site, cet adressage relatif pourra être copié à l'identique dans chacune d'entre elles.
Dans chacun des quatre sous-dossiers du dossier que nous prendrons tout bêtement dans l'ordre alphabétique, nous allons maintenant passer en revue les quatre types d'adressage relatif :
- L'adressage de même niveau
- L'adressage en descendant
- L'adressage en montant
- L'adressage en montant puis en descendant
L' ADRESSAGE DE MÊME NIVEAU

Il s'agit d'afficher dans la page Cotre.html, les deux images Renard.jpg et Mariquitas.jpg dans la page Cotre.html.
Les deux images et le fichier html étant situés dans le même dossier, les adresses à faire figurer dans
les url des deux images se résument à leurs noms, sans oublier bien sûr, l'extension .jpg.
L' ADRESSAGE EN DESCENDANT

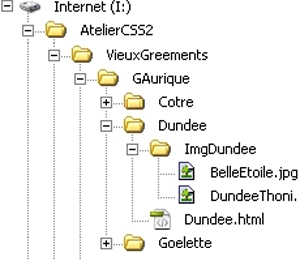
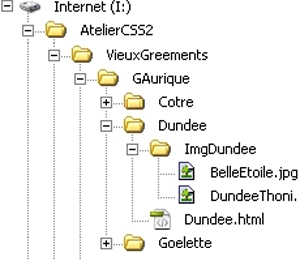
Nous devons afficher dans la page Dundee.html, les deux images BelleEtoile.jpg et DundeeThonier.jpg.
Les deux images sont situées dans le dossier ImgDundee lui même situé dans l'arborescence, au même niveau que la page Dundee.html.
Pour chacune d'elle, il faut donc descendre d'un niveau dans le dossier ImgDundee (l'ouvrir), puis après un /, ouvrir les fichiers BelleEtoile.jpg et
DundeeThonier.jpg.
L' ADRESSAGE EN MONTANT

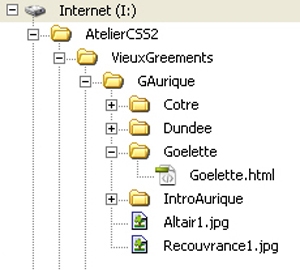
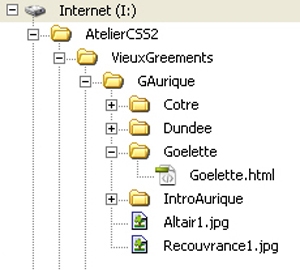
Nous devons afficher dans la page Goelette.html, les deux images Altair1.jpg et Recouvrance1.jpg.
Les deux images sont situées à la racine du dossier GAurique lui même situé dans l'arborescence, à un niveau au dessus de celui de la page Goelette.html.
Pour chacune d'elle, il faut donc monter d'un niveau ../ à la racine du dossier GAurique, puis ouvrir les fichiers Altair1.jpg et
Recouvrance1.jpg.
L' ADRESSAGE EN MONTANT PUIS EN DESCENDANT

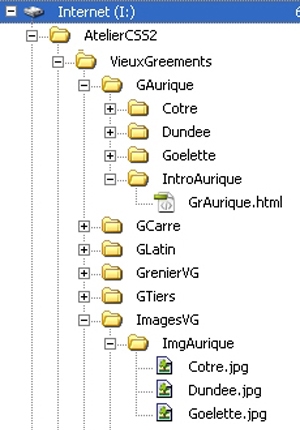
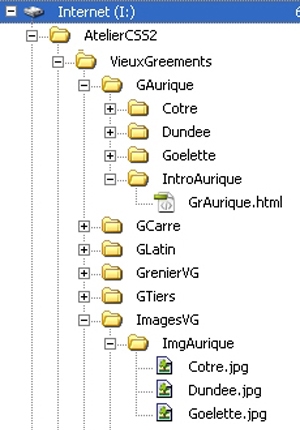
Nous devons afficher dans la page IntroAurique.html, les trois images Cotre.jpg, Dundee.jpg et Goelette.jpg
Les trois images sont situées dans le dossier ImgAurique lui même situé dans le dossier ImagesVG, qui est placé à la racine du site VieuxGreements.
La page IntroAurique.html est situé à deux niveaux sous la racine du site VieuxGreements.
Pour chacune des trois images, il faut d'abord monter de deux niveaux ../../ à la racine du site. Ensuite il faut descendre d'un niveau dans le dossier ImagesVG
puis après un /, descendre d'un autre niveau dans le dossier ImgAurique enfin après un nouveau /, ouvrir chacun des fichiers images.