LE SITE VIEUX GRÉEMENTS
Fil Conducteur
Le plan du site

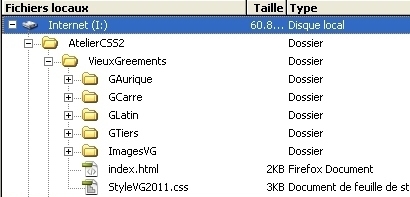
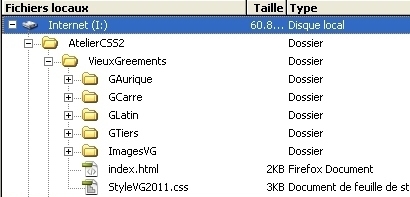
Le dossier VieuxGreements se compose, à la racine de :
- La feuille de style StyleVG2011.css.
- Le fichier index.html.
- le dossier ImagesVG qui contient les images communes à l'ensemble des pages.
- Les quatre dossiers GAurique, GCarre, GLatin et GTiers,
dans lesquels sont classés les bateaux correspondants aux quatre types de gréements.
Voir la copie d'écran ci-jointe à droite.

Dans chaque dossier Gréement on ouvre pour chaque page, un dossier qui contient :
- Le fichier html : Brick.html ou 3MCarre.html, par exemple.
- Un dossier Images : ImgBrick ou Img3MCarre, par exemple.
- Si nécessaire, un dossier Annexes.
Voir ci-contre à gauche, l'exemple du contenu du dossier GCarre développé.
Le participant à l'atelier prenant en charge la réalisation d'une page, recevra ainsi un dossier complet comportant un fichier html vierge,
le dossier Images et l'éventuel dossier Annexes.
La structure de la page

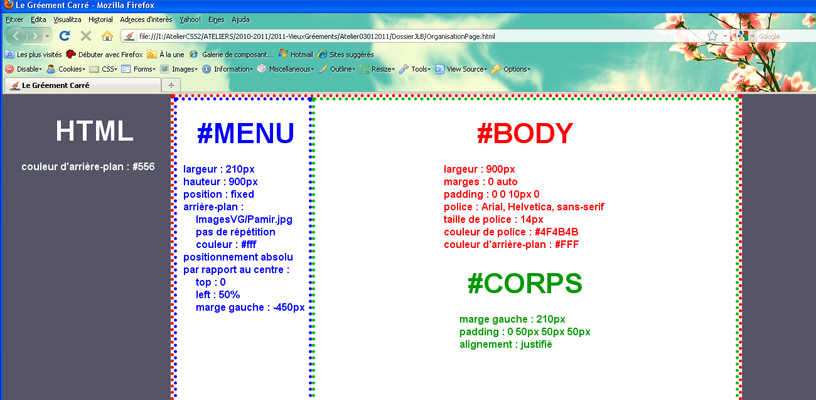
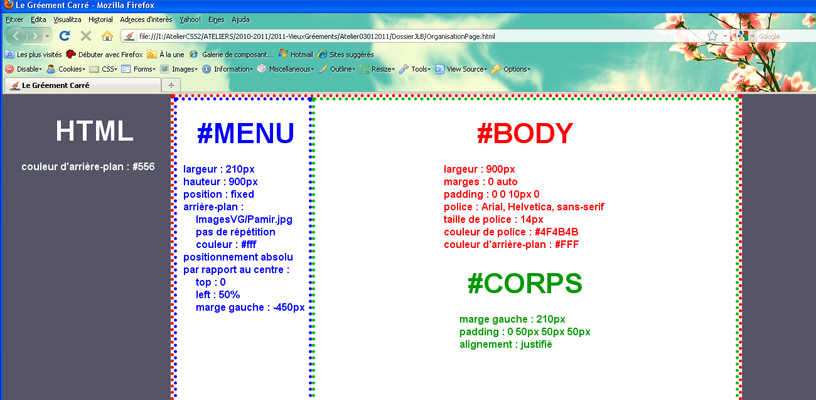
La page est composée avec trois éléments structurants :
- body centré dans l'écran par marges automatiques sert de conteneur (ou de wrapper pour les anglophones!)
pour les autres éléments
- largeur : 900px
- marges : 0 auto
- padding : 0 0 10px 0
- police : Arial, Helvetica, sans-serif
- taille de police : 14px
- couleur de police : #4F4B4B
- couleur d'arrière-plan : #FFF
- #Corps
- marge gauche : 210px
- padding : 0 50px 50px 50px
- alignement : justifié
- #Menu est placé en position fixée à gauche de body
- largeur : 210px
- hauteur : 900px
- position : fixed
- arrière-plan :
- ImagesVG/Pamir.jpg
- pas de répétition
- couleur : #fff
- positionnement absolu par rapport au centre :
- top : 0
- left : 50%
- marge gauche : -450px
Enfin ainsi que vous pouvez le voir sur la copie d'écran, html a pour couleur d'arrière-plan un gris #556.
La feuille de style
La feuille de style s'appellera StyleVG2011.css. Avec notePad, nous pouvons la créer à la racine du dossier VieuxGreements et commencer à la garnir.
Tout d'abord en tête de la feuille de style, il est indispensable d'attribuer la valeur 0 aux marges et aux paddings dans le sélecteur universel
( *, pour ceux qui auraient oublié).
Puis nous pouvons transcrire en code les propriétés des quatre éléments structurants décrits dans le cadre précédent.
Enfin nous pouvons compléter cette feuille de style en définissant les propriétés de quelques éléments courants :
- p, div marge basse : 20px
- h1, le titre principal remplacé par une image, n'apparait pas à l'écran mais reste lisible par les navigateurs
- marge haute : -67px
- visibility : hidden
- h2, h3, h4 texte en majuscules
- h2
- padding : 25px 0 20px 0
- textes centrés
- police : 280%, grasse
- h3
- hauteur : 40px
- hauteur de ligne : 40px
- textes alignés à gauche
- police : 200%, normale
- h4
- hauteur : 30px
- hauteur de ligne : 30px
- police : 150%, normale
Code css du Menu #Accordeon2

Le menu déroulant utilisé est une version simplifiée du menu #Accordeon que nous avons réalisé
lors de l'atelier du 13 décembre 2010.
- Le menu n'est pas centré
- Les list-items n'ont pas couleurs d'arrière-plan
- il n'y a pas de changement de couleur du texte au survol par la souris. Seuls une marge droite de 15px et une mise en italiques du texte et des list-items des
sous-menus, marquent le survol.
Pour éviter d'éventuelles confusions, ce nouveau menu s'intitulera #Accordeon2. Voici ses propriétés :
NIVEAU 1
- #Accordeon2, caractéristiques principales de ul :
- padding : nuls
- marges : 120px auto 40px 6px
- hauteur : 255px
- police : 17px, grasse
- #Accordeon2 li, on supprime les puces par défaut :
- #Accordeon2 li a, aspect du lien du list-item de premier niveau sans survol :
- comportement de block
- largeur : 160px
- padding gauche : 10px
- bordure gauche : pleine, 15px, transparente
- hauteur de li a et (centrage vertical du texte) hauteur de ligne : 30px
- textes alignés à gauche
- pas de soulignement par défaut du lien
- textes en blanc en substitution de la couleur par défaut du lien
- #Accordeon2 li a:hover, changement d'aspect du lien du list-item de premier niveau survolé :
- couleur de la bordure gauche : blanc
NIVEAU 2
Par défaut, les listes imbriquées et leurs list-items héritent des propriétés de la liste principale. Les propriétés ci-dessous définissent donc
les propriétés propres aux éléments des listes imbriquées.
- #Accordeon2 li ul, comportement du list-item de premier niveau sans survol :
- le sous menu ne s'affiche pas, cela s'écrit
display : quoi?
- #Accordeon2 li:hover ul, comportement du list-item de premier niveau au survol :
- le sous menu s'affiche , d'où display : autre chose
- on décale vers la droite de 10px
- #Accordeon2 li:hover ul li a, changement d'aspect du lien du list-item de deuxième niveau survolé :
- hauteur de li a et (centrage vertical du texte) hauteur de ligne : 25px
- style de police : italique
Voila, il ne vous reste plus qu'à traduire tout cela en code css et à le placer dans la feuille de style qu'après cela nous fermerons pour le moment.
Réalisation d'une page type avec le menu #Accordeon2
Maintenant vous pouvez créer à la racine du dossier VieuxGreements un dossier provisoire PageType.
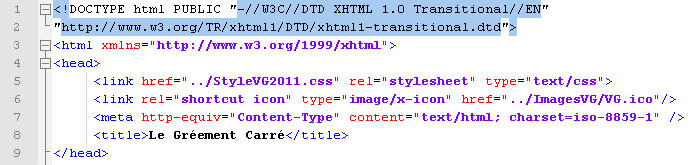
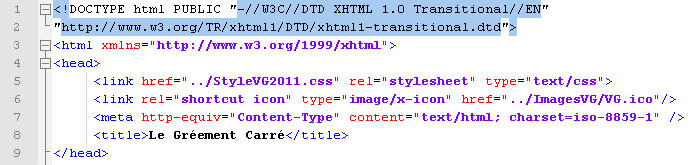
Dans ce dossier, avec NotePad vous pouvez créer un nouveau fichier html que vous intitulerez PageType.html, n'oubliez pas les informations
indispensables du haut de la page :

vous pouvez maintenant mettre en forme cette Page Type avec les éléments structurants décrits plus haut : body, #Menu et
#Corps.
Nous installons d'abord l'élément body, puis à l'intérieur de celui-ci, #Menu puis #Corps.
N'oubliez pas les balises fermantes de ces éléments.
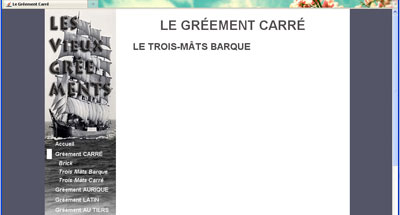
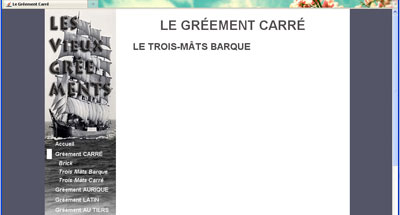
Dans #Corps :
Ce dernier élément est actuellement vide il faut lui attribuer provisoirement, dans le style en ligne une hauteur de 900px pour qu'il occupe l'écran.
Ensuite, placez un titre <h2 >Le Gréement Carré</h2 > puis un <h3 >Le Trois-Mâts Barque</h3 >.
Ces intitulés provisoires sont donnés à titre d'exemple et sont sans importance.
Voyez ci-dessous le résultat attendu.

Dans #Menu il vous faut installer trois éléments :
- Le titre <h1 >Les Vieux Gréements</h1 >, qui n'apparaitra pas à l'écran mais sera lu par les navigateurs.
- L'image ../ImagesVG/VieuxGr.png qui sera le titre apparent, avec dans le style en ligne, une marge haute de 15px et
une marge gauche de 10px.
- Le code html du menu, qui est celui du menu Accordeon de l'exercice du 13 décembre, avec deux petites modifications :
- N'oubliez pas dans l'attribut id de substituer la valeur Accordeon2 à Accordeon.
- Il faut ajouter en tête de la liste, un list-item, sans liste imbriquée, dont le texte sera Accueil.
Pour le moment, nous laisserons les liens du menu, vides ( href="#" ).
Mode Opératoire de l'Atelier
En accompagnement de ce Fil Conducteur vous avez reçu un dossier VieuxGreements dont le contenu est identique à celui présenté dans le
premier encadré du Fil Conducteur, à l'exception de la feuille de style qu'il vous revient de créer.
Les fichiers qui ont déjà été publiés sur le site ateliercss2.free.fr vous sont offert gracieusement au titre des fêtes de fin d'année
et pour vous servir d'exemples. Cependant, sans feuille de style, ces fichiers ne s'affichent pas correctement à l'exception de :
- La page index.html qui est autonome.
- La page 3MCarre.html dont tous les liens bénéficient d'un adressage absolu vers le dossier http://ateliercss2.free.fr/VieuxGreements/.
Nous verrons cela dans le prochain Fil Conducteur Adressages en préparation.
Les premiers ateliers de l'année 2011 seront consacrés à la création collective de la feuille de style StyleVG2011.css et de la PageType.html.
Ensuite, chacun d'entre-vous choisira une page, je lui transmetttrai le dossier des Images et Annexes correspondantes et place au travail individuel.
J'assurerai bien entendu, une assistance personnelle à ceux qui en feront la demande.
L'atelier sera consacré aux corrections et à la validation des pages réalisées, qui seront ensuite publiées sur site http://ateliercss2.free.fr/VieuxGreements/.