Les bases de la réalisation d'un menu déroulant
Comme disait ma grand-mère (ou peut-être bien que c'était Jean-Pierre Coffe?), toute bonne recette nécessite des ingrédients de base de qualité et quelques astuces techniques.
La réalisation d'un menu déroulant ne déroge pas à cette règle.
L'ingrédient de base est ici une liste avec autant de niveaux d'imbrications que l'on souhaite d'étages dans notre sous menu.
En théorie il n'y a pas de limites dans le nombre d'étages. Dans la pratique, c'est l'ergonomie qui s'impose, un niveau de sous-menu c'est facile à lire,
deux , trois niveaux c'est bien sûr réalisable, mais cela devient vite illisible.
Les astuces techniques utilisées pour contrôler l'apparition et les changement d'aspect des sous-menus sont au nombre de trois :
- La pseudo-class :hover qui appliquée à <li> ou à <a> permet de déclencher des changements de comportement ou d'aspect
de ces éléments au survol de ceux-ci par la souris.
- La propriété display qui selon qu'on lui applique les valeurs none ou block, permet de faire respectivement
disparaitre ou apparaitre un sous menu.
- La propriété position : relative des list-items du menu principal, qui permet le déroulement des sous-menus placés en position : absolute
sans déplacement des éléments qui sont situés plus bas dans le code.
Réalisation d'un menu vertical accordéon
Première Étape :Le HTML

Comme l'objet des exercices qui suivent est la réalisation de menus déroulants et non d'une liste, celle-ci vous est donc fournie gracieusement par la maison.
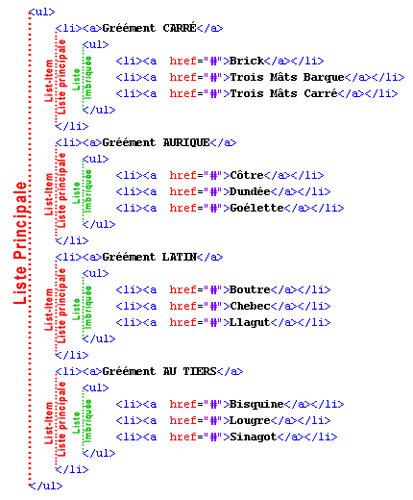
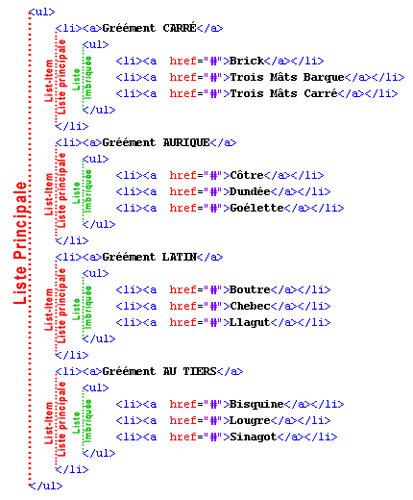
Il s'agit de la liste sur les grééments que nous avons réalisée au cours de l'atelier du 22 novembre 2010.
J'espère que vous ne vous vexerez pas si j'insiste pour rappeller que les listes imbriquées (trait pointillé vert) et leurs list-items doivent impérativement être
insérées entre les balises <li> et </li> des list-items de la liste principale (trait pointillé rouge), selon le
modèle ci-contre.
Remarquez comment l'indentation du code facilite une vision claire des imbrications.
Vous pourrez remarquer également que les balises <a> et </a> des liens, encadrent le texte de chaque list-item et qu'elles sont elles
mêmes encadrés par les balises <li> et </li>.
Dans l'attente des adresses, on a ici placé des liens vides # comme valeur des attributs href des éléments
<a>.

Ce tuto explique la réalisation du menu déroulant sur lequel nous avons travaillé au cours de l'atelier du lundi 13 décembre. Il s'agit d'un menu déroulant très simple,
dans lequel les sous menus se déploient verticalement en repoussant vers le bas les list-items situés sous eux.
Attention, il y a de petites variantes dans la feuille de style, si vous refaites l'exercice, ne réutilisez pas pour gagner du temps, la feuille de style de lundi 13.
Pour le moment, notre futur menu n'est encore qu'une simple liste avec ses styles par défaut :
- Décalage à droite des list-items
- Puces par défaut
- Soulignement des liens et couleur bleu de leurs textes
Comme vous pouvez le constater dans la copie d'écran ci-contre.
Deuxième Étape : le stylage de la liste
Il nous faut donc maintenant intervenir dans la feuille de style pour contrôler grâce aux propriétés css les comportement des différents éléments qui composent notre liste.
En bas de la feuille de style, nous allons donc insérer entre balises de commentaires, le titre /*-----MENU VERTICAL ACCORDÉON----*/ et le sous-titre
/*-----NIVEAU 1 : liste principale----*/.
Un menu étant un élément unique dans la page, nous allons regrouper les propriétés qui lui donnent forme dans un sélecteur d'id que nous nommerons #Accordeon.
Nous allons créer pour cela les quatre sélecteurs et sous-sélecteurs:
- #Accordeon
- #Accordeon li
- #Accordeon li a
- #Accordeon li a:hover
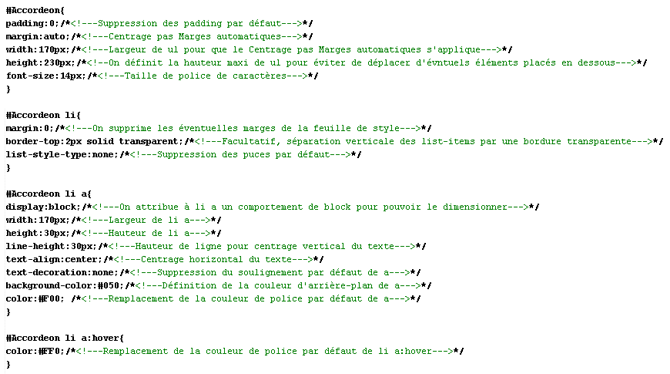
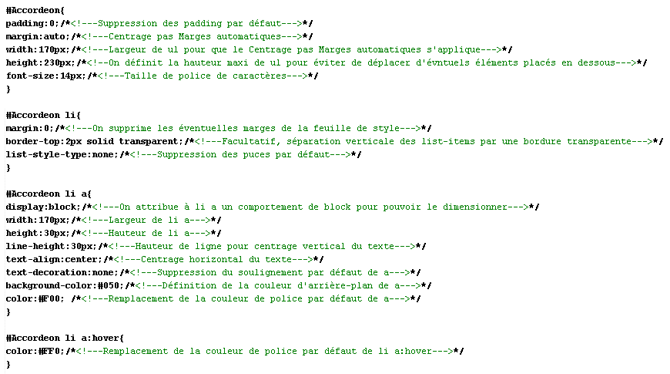
Plutôt que de longues explications dont je ne sais comment me sortir, je vous livre ci-dessous le code css de ces sélecteurs. Prenez le temps de lire attentivement les commentaires
(ce n'est bien sûr, pas la peine de les copier) que j'ai placés au regard de chaque propriété pour bien comprendre le rôle que joue chacune d'elle.


Une fois ce code copié dans la feuille de style, il ne faut évidemment pas oublier, dans la page html, d'attribuer l'id Accordeon ( Attention là, c'est sans le signe #)
à <ul>.
À ce stade, les items prennent forme, mais les sous menus sont encore affichés simultanément aux items du premier niveau du menu, comme vous pouvez le constater dans l'image de droite.
Troisième Étape : le contrôle de l'affichage des sous menus
- Les changements de comportement ou d'aspect des éléments de la liste au survol de ceux-ci par la souris.
- L'apparition ou la disparition des sous-menus par le jeu des propriétés display : block ou display : none.
Il faut maintenant retourner dans la feuille de style pour y insérer le commentaire /*-----NIVEAU 2 : Listes Imbriquées----*/ ainsi que les quatre
sélecteurs :
- #Accordeon li ul
- #Accordeon li:hover ul
- #Accordeon li:hover ul li a
- #Accordeon li:hover ul li a:hover
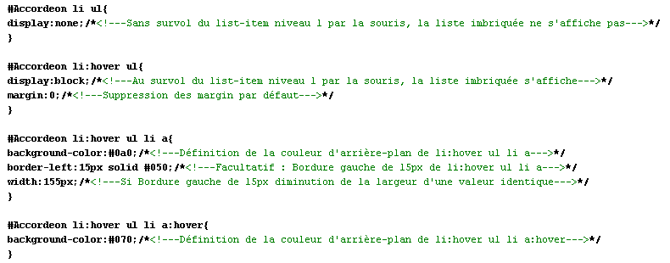
Comme dans l'étape précédente, je vous livre ci-dessous, le code css en vous recommandant de consulter attentivement les commentaires.
Vous pouvez maintenant retourner dans la page html et l'afficher dans le navigateur. Si votre code css est correct, votre menu déroulant doit fonctionner comme représenté
par l'image de droite.
Réalisation d'un menu vertical à déroulement latéral
L'objectif est la réalisation d'un menu déroulant dont les sous menus se déploient latéralement puis verticalement sur le texte des éléments voisins sans déplacer ceux-ci.
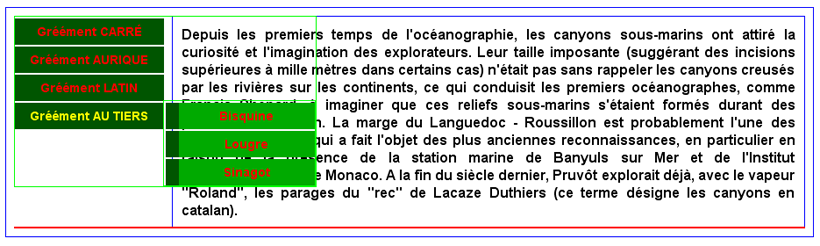
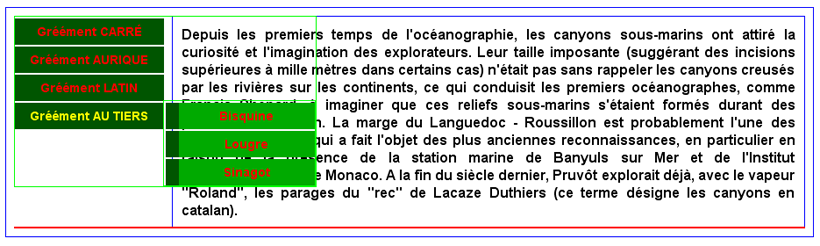
Ainsi que vous pouvez le constater dans l'image ci-dessous, dans laquelle les éléments block sont surlignés grâce à la WebToolBar de FireFox, l'exercice terminé comprend
une div (Premier cadre bleu) qui contient :
- Le menu (Grand cadre vert) qui n'est pas centré, et se place donc par défaut à gauche.
- Le sous-menu (Petit cadre vert), qui se déroule à droite sur le texte.
- Une <div> (Second cadre bleu) flottant à droite, contenant le texte qui permet de tester le bon fonctionnement du menu déroulant.
- Un élément <p> d'épaisseur nulle (Trait rouge), doté de la propriété clear : right pour supprimer le flottement.

Pour réussir cet effet nous allons devoir utiliser les positionnements relatifs et absolus, que nous n'avions pas encore utilisés dans l'exemple précédent.
Première Étape :Le HTML
Nous allons commencer l'exercice par le fichier html. Dans celui-ci, sous l'exercice précédent, vous allez installer une nouvelle <div class="Boites2">
contenant dans l'ordre :
- Un titre <h2> : MENU VERTICAL À DÉROULEMENT LATÉRAL
- Une <div>, dans laquelle vous copierez le texte du fichier CanyonsSousMarins.txt et à laquelle vous donnerez, dans le style en ligne,
les propriétés suivantes :
- flottement à droite
- largeur 700px
- padding 10px
- La liste de l'exercice précédent, où vous substituerez dans l'attribut id, la valeur "VerticLat" à "Accordeon".
- Un élément <p> doté , dans le style en ligne, des propriétés :
- hauteur 0px
- padding 0px
- clear : right
C'en est fini pour la partie html. Le code css n'est pas fourni, mais je vais vous expliquer comment l'obtenir à partir de celui de l'exercice précédent.
Allez maintenant dans la feuille de style, sous le menu accordeon créez un nouveau titre /*-------MENU VERTICAL LATÉRAL------*/
dans laquelle vous allez créer un nouveau sélecteur d'id que vous nommerez #VerticLat.
Les propriétés de #VerticLat sont en grande part identiques à celles de #Accordeon. Vous allez donc pouvoir réaliser le sélecteur #VerticLat
et ses sous-sélecteurs (ou sélecteurs-enfants) par copies et modifications de #Accordeon.
Deuxième Étape : le stylage de la liste
Sous le titre principal, insérez un nouveau commentaire /*-------NIVEAU 1 : liste principale------*/ sous lequel vous copierez la partie correspondante
de "#Accordeon".
Dans chacun des sélecteurs et sous sélecteurs, vous devez d'abord substituer le terme #VerticLat à #Accordeon. Vous devez ensuite introduire dans le code css,
quatre modifications :
- Ce menu n'est pas centré, il faut supprimer les marges automatiques et la largeur.
- Ce menu est plus court verticalement que le précédent, il faut réduire sa hauteur à 192px (au lieu de 230px).
- Il faut préciser la largeur de #VerticLat li (172px), sinon le déroulement des sous-menus ne fonctionne pas correctement sous IE.
Vous pouvez remarquer que #VerticLat li est plus large de 2px que #VerticLat li a, ce qui créé un espace transparent de 2px
entre le menu principal et les sous-menus.
- Enfin pour servir de références aux sous-menus placés en position absolue, il faut mettre le sélecteur-enfant #VerticLat li en position relative.
Les sous-sélecteurs #VerticLat li a et #VerticLat li a:hover qui contrôlent les changements de couleurs de texte et d'arrière-plan,
sont sans changement.
À ce stade, dans le navigateur, le nouveau menu ne se différencie pas encore du précédent au même stade, tous les list-items de la liste principale comme des listes imbriquées
sont affichés.
Vos devez obtenir un résultat équivalent à celui de l'image de droite du chapitre "Deuxième Étape : le stylage de la liste" de l'exercice précédent.
Troisième Étape : le contrôle de l'affichage des sous menus
Toujours dans la feuille de style, sous le bloc de propriétés /*-------NIVEAU 1 : liste principale------*/ , vous pouvez copier tout le bloc
/*-----NIVEAU 2 : Listes Imbriquées----*/ de #Accordeon.
Tout d'abord, mettez à jour les noms des sélecteurs comme précédemment en substituant le terme #VerticLat à #Accordeon.
Dans tout ce bloc, doit uniquement être modifié le sous-sélecteur #VerticLat li:hover ul qui contrôle l'affichage et le positionnement des sous-menus.
Le sous-sélecteur#VerticLat li:hover ul conserve bien sûr la propriété display : block qui déclenche l'affichage des sous-menus. Et on lui ajoute
trois propriétés nouvelles :
- On place le sous-sélecteur en position absolue.
- Pour aligner horizontalement les sous-menus à droite du menu principal, on attribue au sous-sélecteur un décalage à gauche (left :...) d'une
valeur égale à la largeur du menu principal soit : 172px.
- Pour aligner verticalement chaque sous-menu au même niveau que le list-item qui provoque son affichage, on attribue au sous-sélecteur un décalage vertical
(top :...) vers le haut (attention : valeur négative), d'une hauteur égale à celle de la bordure haute des list-items du menu principal
soit : -2px.
Et voilà c'est fini!