LES LISTES
Les trois types de listes
Les listes sont des outils très utiles pour la réalisation de mises en page claires, aérées et bien hierarchisées. Elles constituent en outre l'ossature des menus en particulier des menus déroulants.
il existe trois types de listes :
- Les listes ordonnées <ol> (ordered list), dont les items sont identifiés par des chiffres arabes, des chiffres romains ou des lettres.
- Les listes non-ordonnées <ul> (unordered list), dont les items sont identifiés par des puces.
- Les listes de définition <dl> (definition list), assez peu utilisées qui permettent de présenter de façon hierarchisée un texte dont les titres sont les éléments <dt> (definition term) et les paragraphes, les éléments <dd> (definition description)
Les trois types de listes <ol>, <ul> et <dl>, ainsi que les éléments qu'elles encadrent <li> (list-item), <dt> et <dd>, sont des éléments de type block.
La structure des listes
Quel que soit leur type, les listes obéïssent à la structure ci-dessous, les couleurs visent à mettre en évidence l'espace occupé par les éléments de type block.
LISTE ORDONNÉE
- <ol>
- <li> </li>
- <li> </li>
- <li> </li>
- <li> </li>
- </ol>
LISTE NON ORDONNÉE
- <ul>
- <li> </li>
- <li> </li>
- <li> </li>
- <li> </li>
- </ul>
LISTE DE DÉFINITION
- <dl>
- <dt> </dt>
- <dd></dd>
- <dt> </dt>
- <dd></dd>
- </dl>
L'imbrication des listes
L'imbrication des listes ordonnées et non-ordonnées
TROIS niveaux de LISTES IMBRIQUÉES
- <ul>
- <li>
- <ul>
- <li>
- <ul>
- <li></li>
- <li></li>
- <li></li>
- <ul>
- <li></li>
- <li></li>
- <li>
- <ul>
- <li></li>
- <li></li>
- <li>
L'imbrication des listes doit respecter un principe simple, chaque bloc <ol> ou <ul> imbriqué doit s'inscrire entre les balises <li> et </li> de l'élément de liste dans lequel il est imbriqué.
En théorie, il n'existe pas de limite dans le nombre de listes qui peuvent être imbriquées. ce sont l'intérêt pratique et la complexité croissante du code qui, de fait, fixent ces limites.
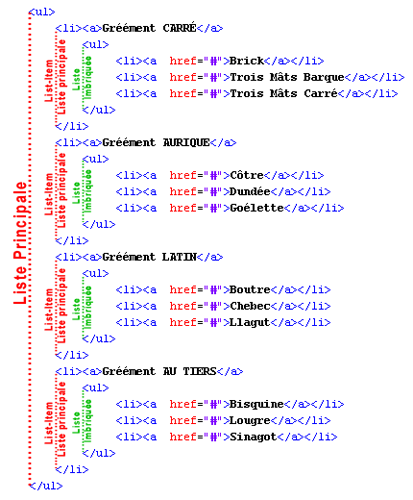
Voyez ci-contre l'exemple de trois listes imbriquées contenant chacune trois list-items.
L'imbrication des listes de définition
Deux niveaux de LISTES IMBRIQUÉES
- <dl>
- <dt></dt>
- <dd>
- <dl>
- <dt></dt>
- <dd></dd>
- <dt></dt>
- <dd></dd>
- <dl>
- <dt></dt>
- <dd></dd>
L'imbrication est également possible avec les listes de définition.
C’est tout juste un peu plus compliqué qu’avec les listes courantes car dans les listes de définition, les items vont par paires déléments <dt></dt> et <dd></dd>.
La liste imbriquée doit toujours être placée entre les balises ouvrantes et fermantes des éléments <dd></dd>.
Le code doit être écrit dans l'ordre de l'imbrication des listes.
Un peu de méthode
La réalisation des listes imbriquées peut être source de muliples confusions si elle ne fait pas l'objet de beaucoup de rigueur et de méthode.
Tout d'abord, l'indentation des éléments et sous-éléments qui composent les listes doit être systématique car elle seule permet d'avoir au premier coup d'oeil une vision d'ensemble de l'organisation de la liste.
Le code doit être rédigé dans l'ordre de l'imbrication des différents niveaux de listes.

- L'indentation
- Dans les éléments <ol>, <ul> et <dl>, les items <li>, <dt> et <dd> doivent être décalés d'une colonne par rapport aux balises ouvrantes et fermantes de la liste.
- Les éléments <ol>, <ul> et <dl> imbriqués doivent être décalés d'une colonne par rapport aux balises ouvrantes et fermantes de l'item dans lequel ils sont imbriqués.
- L'ordre d'écriture du code
- On place d'abord le premier niveau de liste avec ses items.
- Dans ce premier niveau de liste, on crée un espace entre les balises des items devant contenir un niveau de liste imbriqué.
- On place la liste imbriquée entre les balises ouvrantes et fermantes de l'item.
- On répète la même opération pour chaque niveau de liste.
Voyez l'exemple de code ci-contre :
Les propriétés des listes
Les propriétés communes aux éléments block
En tant qu'éléments de type block, les éléments <ol> et <ul>, <li>, <dl>, <dt> et <dd>, peuvent se voir attribuer les propriétés communes à tous les éléments block : margin, border, padding, height, width, background, color...
Notons, que les navigateurs attribuent par défaut aux éléments <ol>, <ul> les margin-left qui assurent leur décalage vers la droite. Cependant ces valeurs par défaut varient selon les navigateurs. Il peut donc être préférable de définir les valeurs des marges pour assurer un aspect uniforme des pages quel que soit le navigateur.
Les éléments <dd> des listes de définition ont également une margin-left par défaut, mais ni puce ni indicateur numérique.
Vous avez pu remarquer que par défaut, les listes qui sont des assemblages d'éléments de type block, se développent dans le sens vertical. Pour réaliser à partir de listes des menus horizontaux, il faudra recourir à la propriété float.
Les propriétés spécifiques aux listes ordonnées et non ordonnées
Les list-items peuvent se voir attribuer des propriétés spécifiques permettant de les identifier : list-style-type : valeur, qui peut prendre neuf valeurs et list-style-image : url(...) dont la valeur est l'url de l'image faisant office de puce.
- Pour les listes ordonnées
- decimal : chiffres arabes
- upper-roman : chiffres romains majuscules
- lower-roman : chiffres romains minuscules
- upper-alpha : alphabet majuscule
- lower-alpha : alphabet minuscule
- Pour les listes non ordonnées
- disc : puce cercle noir
- circle : puce cercle vide
- square : puce carré noir
- Pour les deux types de listes
- none : aucun caractère, aucune puce
- list-style-image : url(...) : puce image
- Pour les listes ordonnées
- <ol>
- <li style="list-style-type : decimal">
- <li style="list-style-type : upper-roman">
- <li style="list-style-type : lower-roman">
- <li style="list-style-type : upper-alpha">
- <li style="list-style-type : lower-alpha"> </ol>
- Pour les listes non ordonnées
- <ul>
- <li style="list-style-type : disc">
- <li style="list-style-type : circle">
- <li style="list-style-type : square"> </ul>
- Pour les deux types de listes
- <ul>
- <li style="list-style-type : none">
- <li style="list-style-image:
url(ImgListes/Vapeur.png)">
</ul>
Par défaut les listes ordonnées ont pour valeur le list-style-type : decimal et les listes non-ordonnées, le list-style-type : disc.
Les puces des list-items peuvent être décalées de leur position initiale par la propriété list-style-position : valeur, qui peut prendre trois valeurs :
- Pour les deux types de listes
- inside : place la puce à l'intérieur du list-item
- outside : place la puce à l'extérieur du list-item
- inherit : la liste hérite des propriétés de son parent
- Pour les deux types de listes
- <ul>
- <li style="list-style-position : inside">
- <li style="list-style-position : outside">
- <li style="list-style-position : inherit"> </ul>
Par défaut les listes ordonnées comme les listes non-ordonnées ont pour valeur le list-style-position : outside.
L'attribut start
-
- <ol start="15">
- <li style="list-style-type : decimal">
- <li style="list-style-type : upper-roman">
- <li style="list-style-type : lower-roman">
- <li style="list-style-type : upper-alpha">
- <li style="list-style-type : lower-alpha"> </ol>
Dans les listes ordonnées, l'attribut start="valeur" permet de faire commencer la numérotation à la valeur donnée à cet attribut.
Quel que soit le type de numérateur utilisé, cette valeur doit être exprimée en chiffres décimaux.
Dans le cas d'une numérotation alphabétique, la valeur doit être celle de la position dans l'alphabet de la lettre par laquelle la liste doit commencer.
Pour mettre en pratique ce tuto, consultez le TP Semaine 49.
