Fonctionnement du HTML : LE PRINCIPE DES BOÎTES
Des boites rectangulaires
Pour s'adapter aux formats rectangulaires des écrans, les pages Web sont constituées de boites rectangulaires empilées les unes sur les
autres, les unes à côté des autres ou les unes dans les autres dans la fenêtre du navigateur. Tous les éléments arrondis sont de
artifices obtenus par des assemblages d'images elles mêmes incluses dans des boites rectangulaires.
Dans le code source HTML interprété par les navigateurs, ces boites sont délimitées par des balises traduction de
l'anglais tags. Par exemple la très fréquente balise <p> pour paragraphe.
Tous les éléments HTML commencent et se terminent par une balise. La balise de fermeture se distingue de la balise d'ouverture par une
barre oblique.
Consultez la liste
des balises HTML.
La fameuse boite, brique élémentaire du HTML est également appelée élément HTML. Un élément se compose de 3 parties :
- La balise d'ouverture entre les signes < et > : <p>
- Le contenu : Ce texte est un paragraphe
- La balise de fermeture entre les signes < et > : </p>
À quelque exceptions près, par exemple les balises <br/> qui introduit un saut de ligne ou <img> qui permet d'inclure une image et la différence des portes dans le theâtre de vaudeville, toute balise ouverte doit être fermée. à défaut le contenu à l'aval sera perturbé.
Les dimensions des boites
Rappelons tout d'abord qu'une boîte CSS est constituée :
- d'un contenu (le texte d'un paragraphe par exemple) ;
- d'un remplissage (padding) : l'espace entourant le paragraphe) ;
- d'une bordure (border) : encadrement du paragraphe ;
- d'une marge (margin) : espace entourant le tout.
Les propriétés CSS permettent de déterminer :
- les dimensions de la zone de contenu, largeur( width), hauteur (height) et son arrière-plan (image, couleur) ;
- les largeurs (pixel, %), la couleur et le style des bordures ;
- les largeurs (pixel, %) du remplissage ;
- les largeurs (pixel, %) de la marge.
Dans chaque cas, il est possible de spécifier des dimensions gauche, droite, haut et bas différentes les unes des autres
Deux interprétations divergentes des dimensions
D'après le modèle standard (celui du W3C), la largeur et la hauteur apparente d'une boîte sont égales à la somme de :
- La largeur (width) et la hauteur (height) spécifiée pour son contenu.
- La largeur totale des remplissages (padding) gauche/droite et haut/bas.
- La largeur totale de ses bordures (border) gauche/droite et haut/bas.
Une boîte ayant une largeur de 250 pixels et une hauteur de 150 pixels, avec des padding latéraux de 20 pixels chacun et des bordures
latérales de 5 pixels chacune occupera donc à l'écran une largeur totale de : 250 + 20 + 20 + 5 + 5 = 300 pixels et une hauteur
totale de :150 + 20 + 20 + 5 + 5 = 200 pixels.
Ainsi quand on modife les dimensions des bordures ou des paddings d'une boite, faut-il penser à modifier d'autant en plus ou en
moins ses dimensions intérieures, si l'on souhaite conserver sa dimension apparente à l'écran
Le modèle de boîte Microsoft considère pour sa part que le remplissage et les bordures prennent place à l'intérieur
de la zone de contenu. La largeur apparente d'une boîte sera alors égale aux seules largeur et hauteur spécifiées pour contenu.
La boîte précédente n'occupera donc à l'écran qu'une largeur de 250 pixels et une hauteur de 150pixels. Sa zone de contenu se trouvera
réduite des dimensions de bordure et de remplissage, soit ici 50 pixels par rapport au modèle standard.
Dans les deux mode de dimensionnement, s'ajoutent les largeurs des marges extérieures.
La hiérarchie
Chaque boite ou élément HTML peut en contenir d'autres. Un paragraphe peut ainsi renfermer des boites définies par des éléments
<span> ou <strong> et se trouver lui même inclus dans un élément <div>
.
Toutes ces imbrications forment une hiérarchie arborescente entièrement comprise dans la boite de l'élément racine (<body>
). Il est essentiel de bien comprendre le fonctionnement de cette arborescence pour bien utiliser les positionnements
des éléments.
Tout document HTML est composé de conteneurs (boites en renfermant d'autres,), sur lesquels la hiérarchie du document induit une
généalogie :
- Un élément Ancêtre est un élément qui contient un élément ou une hierarchie d'éléments
- Un bloc Parent est un élément contenant directement un autre bloc. Par exemple, un <div> contenant un paragraphe <P>. Attention : si ce paragraphe contient lui-même des éléments (ex: < strong>),<div> ne sera pas Parent de l'élément <strong> mais uniquement son Ancêtre. Le Parent est donc l'Ancêtre immédiat.
- Un bloc contenu directement dans un autre bloc est dit Enfant de cet élément. Par exemple, dans cette liste les éléments <li> sont enfants de leur conteneur <ul>.
- Les éléments ayant le même élément Parent sont appelés Frères.
On en déduit une hiérarchie simple :
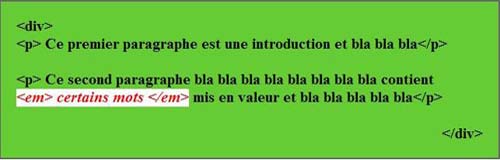
- Le bloc <div> est parent des titres <h1> et <h2> et des deux paragraphes <p>. C'est aussi un ancêtre de l'élément <em>.
- Le second bloc <p> est parent de l'élément <em>.
- Les titres <h1> et <h2> et les deux paragraphes <p> sont frères.
Cette hiérarchie structurante permet une mise page plus fine. On écrira de même les feuilles de style de manière hiérarchique. Elle
présente de même un autre avantage,: un document bien hiérarchisé doit s'afficher de manière très lisible et fonctionnelle, même en
l'absence de styles CSS, par exemple s'ils sont désactivés.
On remarquera que l'imbrication des éléments HTML implique le respect d'une règle importante : le premier élément ouvert est
également le dernier fermé.
Ci-dessous les boites développées

La notion d'héritage
La hiérarchie des éléments HTML, implique l'héritage par les éléments "enfants" , si il ne leur est pas attribué de propriétés distinctes, des propriétés des éléments "parents" ou "ancêtres".

Ainsi dans l'exemple ci-dessus, les deux paragraphes inclus entre les balises <p> héritent de la couleur de fond verte (background:#6C3) et de la couleur de police noire (color: #000) attribuées à la balise <div>, par contre pour les deux mots mis en valeur par la balise <em>, il a été spécifié une couleur de fond blanche (background:#FFF) et une couleur de police rouge (color: #F00). L'ensemble des éléments hérite du style gras (font-weight:bold) et de la taille (font-size:20px) de la police de la balise <div>.
