Adresse et chemin
Dans une page html, on peut avoir besoin d'afficher une image, un arrière-plan, un fichier Flash ou une icône, de se connecter à une feuille de style externe, à
une page voisine voire à un site extérieur. Dans le jargon html, on appelle cela, acquérir une ressource.
Pour acquérir une ressource, il faut placer son Adresse comme valeur de l'attribut href="..." d'un lien, de l'attribut src="..."
d'un élément <img/>, ou de l'attribut url(...) de la propriété background, par exemple.
Dans un courrier postal, l'adresse décrit un chemin qui conventionnellement est :
Nom, Prénom, Numéro, Rue, Code Postal, Commune, Pays
De même, l'adresse d'une ressource html décrit le chemin qui conduit à cette ressource en partant de la racine du site où elle est hébergée selon le schéma :
Protocole /Nom de Domaine / Dossier Niveau 1 / Dossier Niveau 2 /....Dossier Niveau N / Ressource
- Le premier élément indique le Protocole utilisé dans la conversation qui va s’instaurer entre le demandeur et le serveur. Le Protocole
le plus fréquemment utilisé étant http:// pour hyper text transfer protocol ou protocole de transfert hypertexte.
Remarque : On peut omettre le Protocole quand on indique une adresse Internet, car le navigateur complète par défaut avec
http://.
- Le second élément indique le Nom de Domaine, le nom qui identifie l'hébergement du site à interroger et son éventuel préfixe.
Ainsi pour cette page, le Nom de Domaine est : ateliercss2.free.fr.
Vous remarquerez que les étapes du chemin sont séparées par des /. Le chemin d'accès à la ressource que constitue cette page, s'écrit donc :
http://
ateliercss2.free.fr / PagesExercices / 2011 / Adressage / Adressage2011.html
Quand la page html est située dans le site local, le chemin d'accès à la ressource prend la même forme que sur un site internet à ceci près que :
- La désignation du Disque Dur ou de sa Partition, remplace le Protocole.
- Le nom du Dossier de Site est l'équivalent du Nom de Domaine.
Sur mon ordinateur, Le chemin d'accès à cette page, s'écrit donc :
file:///I:/
AtelierCSS2 / PagesExercices / 2011 / Adressage / Adressage2011.html
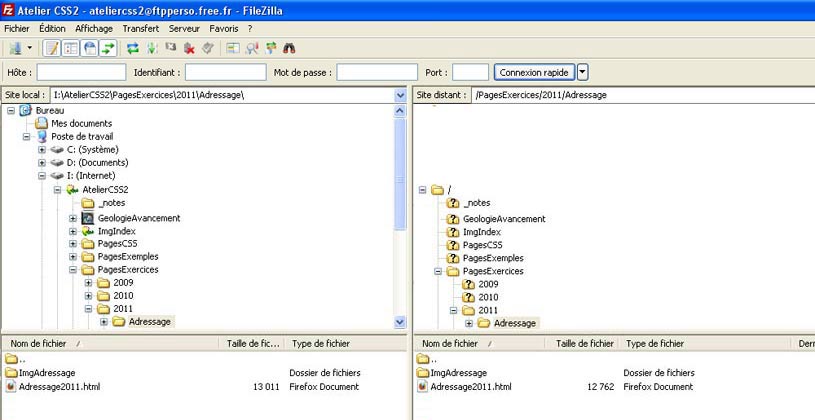
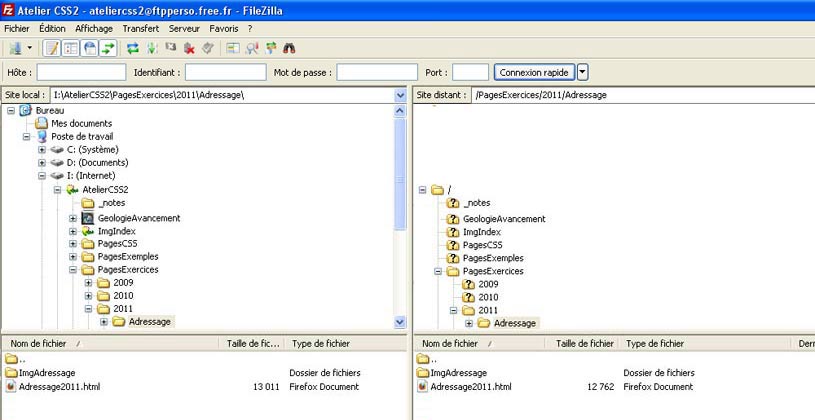
L'extrait de FileZilla ci-dessous, illustre à gauche, le chemin d'accès à la ressource Adressage2011.html sur le site local, c'est à dire la partition I du disque dur
de mon ordinateur, et à droite, sur le site distant, le dossier ateliercss2, hébergé chez free.fr.

On distingue deux modes d' Adressage :
- L' Adressage Absolu
- L' Adressage Relatif
L' Adressage Absolu
L' Adressage Absolu, consiste à écrire le chemin complet d'accès à la ressource recherchée. C'est celui qui est utilisé dans l' encadré précédent.
C'est également le mode d'adressage utilisé par les navigateurs.
Avantages/Inconvénients
Avantages de l' Adressage Absolu
- C'est le seul mode d'adressage utilisable pour mobiliser une ressource, depuis un fichier situé dans un site vers un fichier situé dans un autre site.
- Il permet d'accéder à une ressource depuis n'importe quel site. Ainsi un fichier dont toutes les ressources sont adressées en mode Absolu
garde la même apparence et les mêmes fonctionnalités, quelque soit son emplacement.
Inconvénients de l' Adressage Absolu
- C'est quand même, un peu long à écrire.
EXPÉRIENCE
Pour illustrer l'intérêt de l' Adressage Absolu, toutes les ressources de la page 3MCarre.html
ont été adressées en mode Absolu vers le site distant http://ateliercss2.free.fr/VieuxGreements/. La page, c'est à dire le fichier
3MCarre.html est ensuite placé dans trois emplacements distincts :
- Dans le site distant Vieux Gréements :
http://ateliercss2.free.fr/VieuxGreements/GCarre/3MCarre/3MCarre.html
- Dans le site distant atelierjlb :
http://atelierjlb.free.fr/JLouis_Exercices3/3MCarre.html
- Sur le Bureau de mon ordinateur :
file:///C:/Documents%20and%20Settings/Admin/Bureau/3MCarre.html
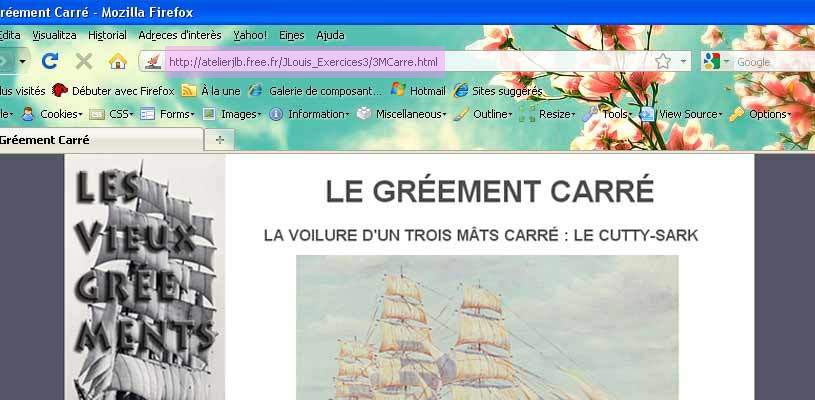
On peut constater, que la page s'affiche parfaitement dans les trois cas. Ci-dessous, l'exemple de l'affichage dans le site distant atelierjlb.

CONSÉQUENCE PRATIQUE
Le menu du site VieuxGreements sera adressé en mode Absolu. Il pourra ainsi être copié sans
modification dans n'importe quelle page en conservant toutes ses fonctionnalités.
L' Adressage Relatif
L' Adressage Relatif, est une méthode interne au site qui permet de se rendre d'une ressource à l'autre en naviguant dans l'arborescence du site.
Cette méthode ne dépend pas du nom de domaine, il suffit juste d'indiquer la marche à suivre pour aller d'une origine à une destination, en utilisant le vocabulaire
élémentaire suivant :
- Remonte dans le dossier parent ( = Monte dans l'arborescence)
- Ouvre le dossier dddd ( = Descend dans l'arborescence)
- Ouvre le fichier ffff
Pour atteindre depuis un fichier, un fichier situé dans un autre dossier de niveau différent, il faut Monter dans l'arborescence, puis Descendre
dans les dossiers menant au fichier recherché.
Ces 3 commandes permettent de définir tous les mouvements d'un chemin relatif.
Syntaxe de ces trois commandes élémentaires
- Remonte dans l'arborescence : ../ chaque fois que l'on Monte d'un niveau.
- Descend dans l'arborescence : Nom du dossier / chaque fois que l'on Descend d'un niveau et que l'on ouvre un dossier.
- Ouvre le fichier : Nom du fichier pour ouvrir le fichier en fin du chemin.
L'Adressage Relatif IllustrÉ
Ce bref exposé théorique ne suffisant pas je pense, pour assimiler aisément les principes d'écriture de l'Adressage Relatif j'ai décomposé
les quatre cas possibles d'Adressage Relatif dans des exemples illustrés qui me semblent être plus parlants qu'un long discours :
- Adressage de même niveau
- Adressage en descendant
- Adressage en montant
- Adressage en montant puis en descendant
Là, vous pourrez reconnaitre des illustrations du tuto 2009 que j'ai recyclées, car elles ne sont pas démodées et c'est très long à réaliser.
ADRESSAGE DE MÊME NIVEAU
On insère le nom du fichier sans oublier son extension, comme valeur de l'attribut ou de la propriété concernée.

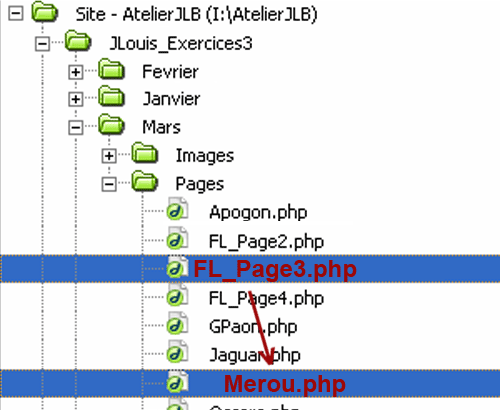
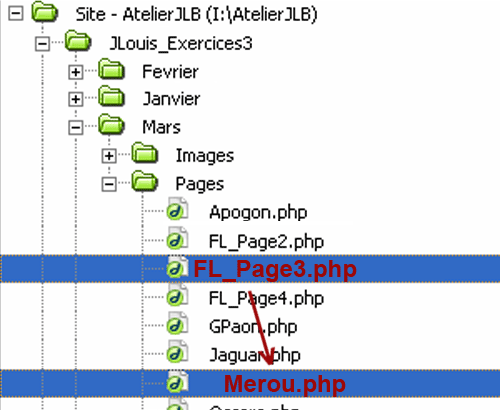
OBJECTIF : Ouvrir le fichier Merou.php depuis le fichier FL_Page3.php.
Les fichiers FL_Page3.php et Merou.php sont situés tous les deux dans le dossier Pages
On insère le nom du fichier de destination Merou.php comme valeur de l'attribut href="..." de <a>.
Code html ci-dessous.

ADRESSAGE EN DESCENDANT
Le principe est simple, on écrit, en les faisant suivre par un / , les noms de chaque dossier
dans lesquels il faut Descendre pour arriver au fichier recherché.

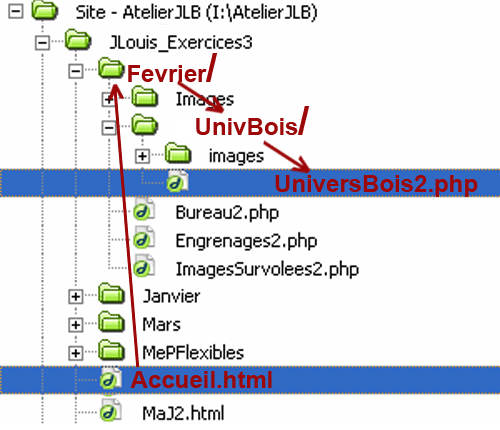
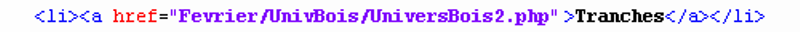
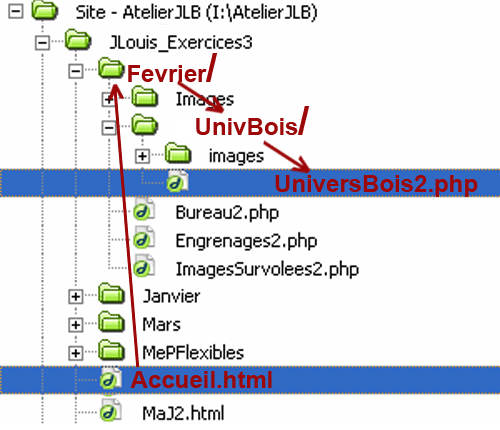
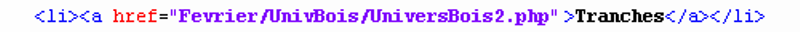
OBJECTIF : Ouvrir le fichier UniversBois2.php depuis le menu du fichier Accueil.html.
Dans l'arborescence, le fichier UniversBois2.php est situé deux niveaux plus bas que Accueil.html
On ouvre le dossier Fevrier : Fevrier/,
puis le dossier UniversBois : UniversBois/,
enfin le fichier UniversBois2.php : UniversBois2.php.
La chaine Fevrier/UniversBois/UniversBois2.php constitue le Chemin conduisant de Accueil.html à UniversBois2.php
On insère ce Chemin comme valeur de l'attribut href="..." de <a>. Code html ci-dessous.

ADRESSAGE EN MONTANT
On marque par un ../ , chaque niveaux dans lesquel il faut Monter dans l'arborescence
pour arriver au fichier recherché.

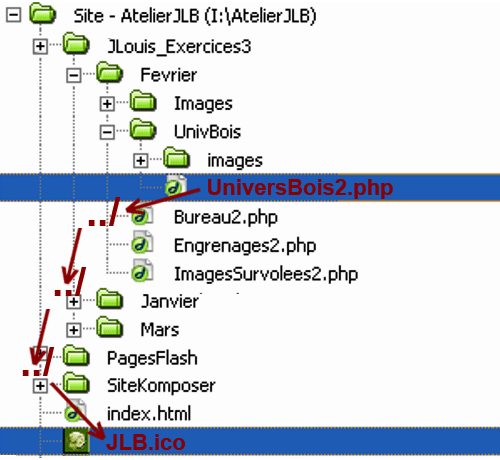
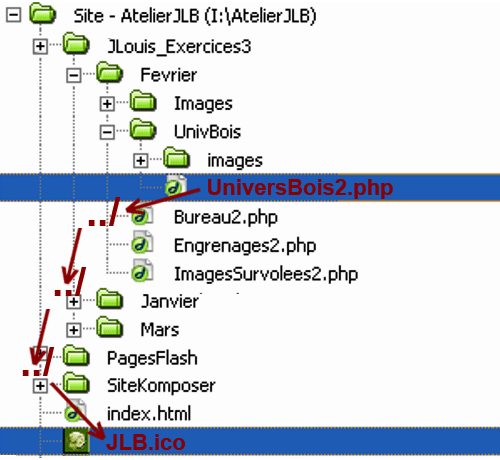
OBJECTIF : Afficher l'icône JLB.ico situé à la racine, dans le fichier UniversBois2.php situé trois niveaux sous la racine.
On remonte de trois niveaux, jusqu'à la racine : ../../../.
On ouvre le fichier : JLB.ico.
La chaine ../../../JLB.ico constitue le Chemin conduisant de UniversBois2.php à JLB.ico.
On insère ce Chemin comme valeur de l'attribut href="..." de link.
Code html ci-dessous.

ADRESSAGE EN MONTANT PUIS EN DESCENDANT
C'est la combinaison des deux syntaxes précédentes.
On remonte par autant de ../ successifs qu'il y a de niveaux à Monter et on Descend en affichant les noms
des dossiers successifs à ouvrir pour arriver au fichier recherché, suivis d'un /.

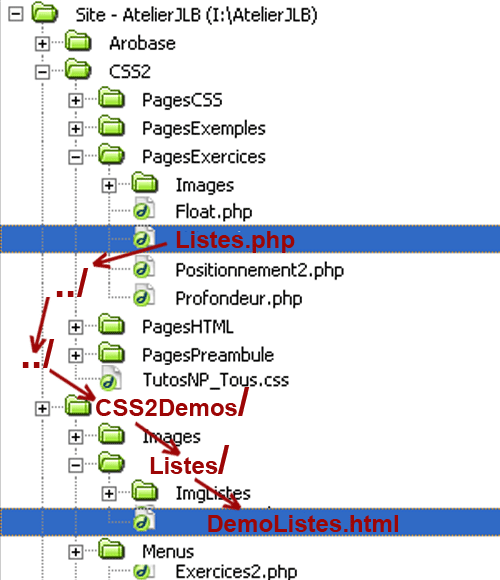
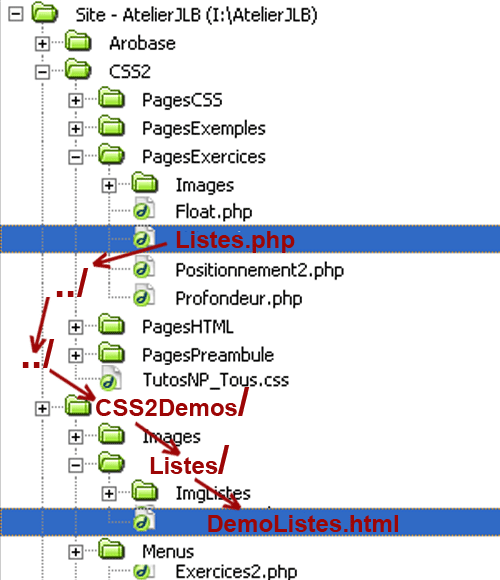
OBJECTIF : Depuis Listes.php situé à deux niveaux sous la racine dans le dossier CSS2/PagesExercices,
afficher le fichier DemoListes.html situé à deux niveaux sous la racine dans le dossier CSS2Demos/Listes.
On remonte de deux niveaux, jusqu'à la racine : ../../.
On ouvre le dossier CSS2Demos : CSS2Demos/,
puis le dossier Listes: Listes/,
enfin le fichier DemoListes.html : DemoListes.html.
La chaine ../../CSS2Demos/
Listes/DemoListes.html constitue le Chemin conduisant de Listes.php à
DemoListes.html
On insère ce Chemin comme valeur de l'attribut href="..." de <a> . Code html ci-dessous.

Remarque
En fait l'Adressage Relatif est une sorte de convention d'écriture, à partir de laquelle le navigateur reconstitue l' Adressage Absolu conduisant à la ressource
mobilisée.
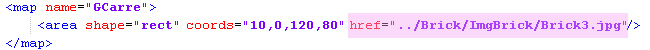
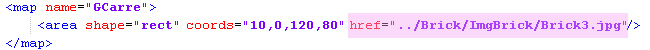
Ainsi depuis la page Gréement Carré du site Vieux Gréements, le chemin vers la fenêtre pop-up Brick dans le bandeau
d'images mappées, est écrit en Adressage Relatif, voir ci-dessous :

Mais lorsque que l'on survole avec le curseur la zone mappée, c'est bien un Adressage Absolu qui s'affiche dans la barre de lien de Firefox en bas de page, voir ci-dessous.
Avantages/Inconvénients
Avantages de l' Adressage Relatif
- C'est plus court à écrire, donc plus facile pour la navigation à l'intérieur d'un site.
Inconvénients de l' Adressage Relatif
- L'adressage doit être actualisé, chaque fois que l'on change le fichier d'emplacement.
- L'adressage en montant peut être un peu plus difficile à comprendre et requiert une réflexion par rapport à l'arborescence du site.