Couleurs et Bordures
Les systèmes de notation des couleurs
Dans notre précédent TP, nous avions sélectionné les couleurs par des noms en anglais. À ce stade , c'était pour simplifier la démonstration. Ces noms s'appellent des mots-clefs.
La Notation par mots-clefs

Il existe 17 mots-clefs normalisés , soit 17 couleurs fondamentales qui sont nommées par leur noms anglais et qui sont reconnues par tous les navigateurs, par exemple : yellow, green, blue, red que nous avons utilisés.
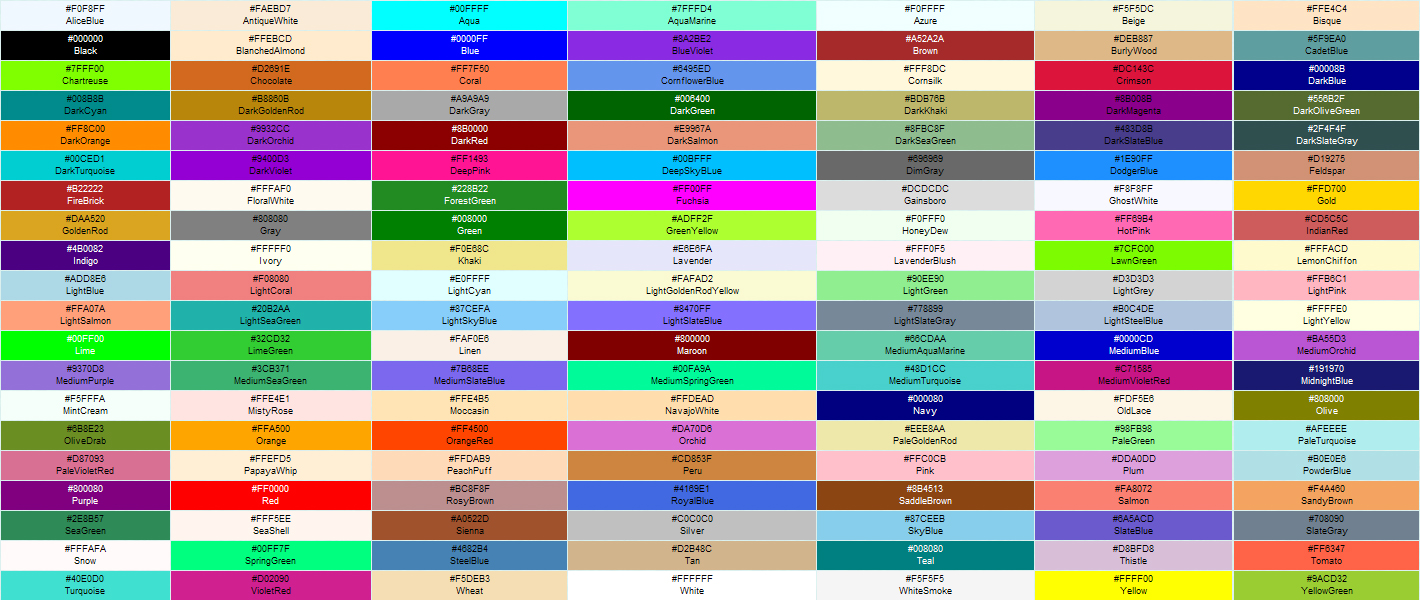
Il existe par ailleurs une liste plus exhaustive de 140 mots-clefs, à laquelle nous avons emprunté lightgrey ou yellowgreen. Les 17 couleurs normalisées précédemment citées, sont incluses dans cette liste.

Si vous souhaitez examiner ce tableau en taille réelle,consultez le site de stylescss.free.fr .
Par delà sa simplicité apparente, cette méthode d'écriture des couleurs présente deux inconvénients
- D'abord, elle implique de connaitre 140 noms de couleurs en anglais.
- Les couleurs non normalisées ne sont pas reconnues par tous les navigateurs, ce qui n'incite pas à leur usage.
Le système RGB
La palette de couleurs disponibles est issue d'une combinaison des trois couleurs fondamentales Rouge, Vert et Bleu qui peuvent prendre chacune 256 valeurs différentes.
Comme ce système a été adapté à l'informatique par des anglophones il est noté Red, Green, Blue, soit RGB.
Les combinaisons des trois couleurs fondamentales forment des triplets qui peuvent être notés de 0 à 255 en base 10, ou plus fréquemment de 00 à FF en base 16. Il y donc 256 puissance 3 ou 16 puissance 6, soit 16 777 216 couleurs possibles.
La Notation décimale et la notation en pourcentage
Signalons pour mémoire que le système RGB peut s'exprimer :
- en notation décimale : color : rgb(25, 128, 255)
- ou en pourcentage : color : rgb(10%, 50%, 100%)
Mais ces deux notations aboutissent à une écriture de code plutôt lourde, donc cette technique n'est guère enthousiasmante.
La Notation hexadécimale
En dépit d'un abord un peu abstrait, le système le plus pratique et le plus simple en écriture de code me parait, à l'usage, être la notation hexadécimale.
| Nom | R | G | B | Couleur | |
|---|---|---|---|---|---|
| Blanc | # | FF | FF | FF | |
| Rouge | # | FF | 00 | 00 | |
| Vert | # | 00 | FF | 00 | |
| Bleu | # | 00 | 00 | FF | |
| Jaune | # | FF | FF | 00 | |
| Fuschia | # | FF | 00 | FF | |
| Cyan | # | 00 | FF | FF | |
| Noir | # | 00 | 00 | 00 |
La syntaxe de la notation hexadécimale est : #RRGGBB.
Soit, le signe # suivi de 2 chiffres pour Red,
2 chiffres pour Green et 2 chiffres pour Blue, sans espace entre ces éléments.
Quand #RR, GG et BB sont à leurs valeurs maximales, soit #FFFFFF, ont a la couleur blanche.
Quand #RR, GG et BB sont à leurs valeurs minimales, soit #000000, ont a la couleur noire.
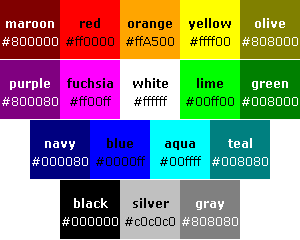
Entre ces deux valeurs extrèmes les 16 777 214 autres nuances de couleurs sont possibles, parmi lesquelles vous pouvez admirer quelques échantillons simples ci-contre.
Les lettres de la notation hexadécimales peuvent être écrites indifféremment en minuscules ou en majuscules
Ainsi, l'arrière-plan gris du <html> de cette page peut indifféremment s'écrire :
- background : dimgrey
- background : #555566
- ou plus simplement background : #556
La Notation hexadécimale condensée
Un autre avantage de la notation hexadécimale est la possibilité d'utiliser une notation condensée quand chacun des trois triplets est formé d'une paire de chiffres identiques, ainsi :
- background:#FFFFFFF peut se condenser en background:#FFF
- Ou background:#88CC00 peut se condenser en background:#8C0
- Par contre, ATTENTION, background:#88C600 ne peut se condenser en background:#8C60
Les bordures
Les bordures sont définies par trois propriétés :
- L'épaisseur
- Le style
- La couleur
1° L’épaisseur
Pour l'épaisseur, on utilise la propriété border-width que l’on peut définir à l’aide de trois mots-clés :
- thin : bordure mince
- medium: bordure moyenne
- thick: bordure épaisse
Il est cependant préférable d'attribuer à la propriété border-width, des valeurs numériques en px, %, em, in, cm ou pt, qui permettent de définir cette épaisseur avec plus de précision.
2° Le style
Pour le style, c’est à dire la façon dont la bordure est dessinée, on utilise la propriété border-style. Cette propriété peut prendre les neuf valeurs ci-dessous :
border : none
none : Aucune bordureborder : 0.4em dashed #F00
dashed : En tiretsborder : 10% dotted #F00
dotted : En pointillésborder : 3.8pt solid #F00
solid : Un seul trait pleinborder : 0.15cm double #F00
double : Deux traits pleinsborder : 0.062in groove #F00
groove : Relief, lumière à gaucheborder : thick ridge #F00
ridge : Relief, lumière à droiteborder : 5px inset #F00
inset : Creux, lumière à gaucheborder : 5px outset #F00
outset : Creux, lumière à droiteVous pourrez remarquer que dans ces exemples, outre les différents styles de bordures, ont été testés également les différentes unités de mesures dans lesquelles pouvaient être exprimées la propriété width.
Les styles groove, ridge, inset et outset permettent de créer aisément des effets de relief plaisants. Mais ATTENTION, ils donnent des rendus très différents selon les navigateurs. Si les contrastes sont bien accentués dans Firefox, ils le sont moins dans IE et encore moins dans Chrome.
3° La couleur
La couleur des bordures est définie par la propriété border-color. Cette propriété peut recevoir pour valeurs des mots-clés (red, blue, black, orange...) ou des valeurs numériques du système RGB, par exemple des valeurs hexadécimales comme ci-dessous.
- border-color: red
- border-color: #FF0000
4° Le regroupement des propriétés
Les propriétés Épaisseur, Style et Couleur d'une bordure peuvent être définies :
div {
border-bottom-width : thick;
border-bottom-style : double;
border-bottom-color : #F00;
border-right-width : 7px;
border-right-style : double;
border-right-color : #808080;
}
- Pour les 4 côtés de la boite qu'elle enveloppe : border
- Ou pour chacun des côtés de cette boite :
- border-top
- border-right
- border-bottom
- border-left
Elles peuvent également être regroupées une seule commande. Dans ce cas elles doivent impérativement êtres définies dans l’ordre épaisseur, style, couleur. Ainsi les propriétés de l'exemple précédent peuvent elles se condenser de la façon suivante:
div{ border-bottom : thick double #F00; border-right : 7px double #808080; }
On appréciera facilement l'avantage de cette écriture condensée.
Pour conclure, les propriétés qui peuvent être attribuées à border, sont regroupées dans le tableau récaptulatif ci-dessous.
| Propriétés | En français | Valeurs Possibles | ||||||
|---|---|---|---|---|---|---|---|---|
|
-width | Épaisseur de bordure | thin, medium, thick ou épaisseur en px, %, em, pt, in, cm |
|||||
| -style | Style de bordure | none, solid, dotted, dashed, double, groove, ridge, inset, outset | ||||||
| -color | Couleur de bordure | Mots-clefs ou notation RGB en hexadécimal, décimal, pourcentage |
||||||
Pour mettre en pratique ce tuto, consultez le TP Semaine 42.
