
Fonctionnement du HTML : LE PRINCIPE DES BOÎTES
Des boites rectangulaires
Pour s'adapter aux formats rectangulaires des écrans, les pages Web sont constituées d'éléments qui sont des boites rectangulaires empilées les unes sur les autres, les unes à côté des autres ou les unes dans les autres dans la fenêtre du navigateur. Tous les éléments arrondis sont des artifices obtenus par des assemblages d'images arrondies, elles mêmes incluses dans des éléments rectangulaires.
La hiérarchie
Chaque boite ou élément HTML peut en contenir d'autres. Un paragraphe <p> peut ainsi renfermer des éléments
<span> ou <strong> et se trouver lui même inclus dans un élément <div>.
Toutes ces imbrications forment une hiérarchie arborescente entièrement comprise dans l'élément racine <html>.
Il est essentiel de bien comprendre le fonctionnement de cette arborescence pour bien utiliser les positionnements des éléments.
La hiérarchie du document HTML induit sur les éléments qu'il contient une sorte de généalogie :
- Un élément Ancêtre est un élément qui contient une hiérarchie d'autres éléments.
- Un élément Parent est un élément contenant directement un autre élément. Par exemple, un <div>
contenant un paragraphe <p>. Attention : si ce paragraphe <p>contient lui-même des éléments, par exemple :
< strong>, <div> ne sera pas le Parent de l'élément <strong> mais son
Ancêtre.
Le Parent est donc l'Ancêtre immédiat. - Un élément contenu directement dans un autre élément est dit Enfant de cet élément. Par exemple, dans cette liste les éléments <li> sont enfants de leur conteneur <ul>.
- Les éléments ayant le même élément Parent sont appelés Frères.
<div>
<h1>Quel joli titre!</h1>
<p>Ce texte est une introduction et bla bla bla </p>
<h2>Ceci est un joli sous-titre</h2>
<p>Ce second paragraphe développe le sous-titre avec bla bla
<em>certains mots</em> mis en valeur et bla bla bla bla bla <p>
</div>
Dans l'exemple de code ci-dessus, on déduit une hiérarchie simple :
- Le bloc <div> est parent des titres <h1> et <h2> et des deux paragraphes <p>. C'est aussi un ancêtre de l'élément <em>.
- Le second bloc <p> est parent de l'élément <em>.
- Les titres <h1> et <h2> et les deux paragraphes <p> sont frères.
Avantage, un document bien hiérarchisé doit s'afficher de manière très lisible et fonctionnelle dans le navigateur, même en l'absence de styles CSS, si par exemple, ceux-ci sont désactivés.
On remarquera que l'imbrication des éléments HTML implique le respect d'une règle importante : le premier élément ouvert est également le dernier fermé.
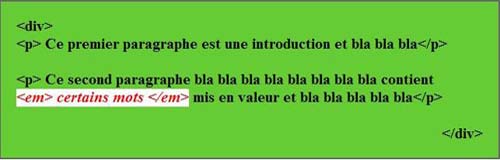
Ci-dessous les boites développées

La notion d'héritage
La hiérarchie des éléments HTML, implique pour les éléments "enfants" , si il ne leur est pas attribué de propriétés distinctes, l'héritage des propriétés des éléments "parents" ou "ancêtres".

Ainsi dans l'exemple ci-dessus, les deux paragraphes inclus entre les balises <p> héritent de la couleur de fond verte (background:#6C3) et de la couleur de police noire (color: #000) attribuées à la balise <div>, par contre pour les deux mots mis en valeur par la balise <em>, il a été spécifié une couleur de fond blanche (background:#FFF) et une couleur de police rouge (color: #F00).
L'ensemble des éléments de l'exemple, hérite du style gras (font-weight:bold) et de la taille (font-size:20px) de la police de la balise <div>.
La notion de flux
Les différents éléments d'une page, emboités ou juxtaposés selon qu'ils sont respectivement parents, enfants ou frères, prennent par défaut place dans le flux courant, ou flux normal du document.
Le flux courant correspond à l'ordre dans lequel les éléments apparaissent dans le code HTML, ordre qui est aussi celui de leurs balises. C'est le cas pour tous les documents HTML qu'ils soient écrits manuellement ou générés automatiquement.
Le flux courant positionne les éléments de la page html depuis l'angle haut-gauche de l'écran les uns sous les autres ou les uns à côté des autres, dans le cas des éléments flottants (notion que nous verrons plus tard), selon l'ordre de leur apparition dans le code. En fait le dernier élément qui apparait sur l'écran vient se positionner dans l'angle haut gauche vide laissé par l'élément qui le précède.
Pour comprendre la notion de Flux, consultez l'animation LE FILM DU FLUX
Le dimensionnement des ÉlÉments html
Rappelons tout d'abord qu'un élément html est constitué :
- Au minimum, d'une zone de contenu, par exemple un élément <p>, notons au passage que cette zone de contenu peut parfois être vide.
- Cette zone de contenu peut être complété par :
- un remplissage (padding) : l'espace entourant la zone de contenu;
- une bordure (border) : encadrement de l'élément;
- une marge (margin) : espace entourant le tout.
Interprétation des dimensions
D'après le modèle standard, celui du W3C, la largeur et la hauteur apparente d'une boîte sont égales à la somme de :
- La largeur (width) et la hauteur (height), spécifiées pour son contenu.
- La largeur totale des remplissages (padding) gauche/droite et haut/bas.
- La largeur totale de ses bordures (border) gauche/droite et haut/bas.
Une boîte ayant une largeur de 250 pixels et une hauteur de 150 pixels, avec des padding latéraux de 20 pixels chacun et des bordures latérales de 5 pixels chacune occupera donc à l'écran une largeur totale de : 250 + 20 + 20 + 5 + 5 = 300 pixels et une hauteur totale de :150 + 20 + 20 + 5 + 5 = 200 pixels.
Ainsi quand on modife les dimensions des bordures ou des paddings d'un élément, faut-il penser à modifier d'autant, en plus ou en moins ses dimensions intérieures, si l'on souhaite conserver sa dimension apparente à l'écran.
Les éléments block et les éléments inline
Il existe deux grands groupes d'éléments html : les éléments de comportement block (bloc en français) et les éléments de comportement inline (En-ligne in french).
La différence fondamentale entre ces deux types d'éléments est la suivante :
- les éléments de comportement block servent à distinguer les éléments structurels de la page tels que des textes, des titres, des paragraphes, des listes, des citations, etc;
- les éléments de comportement inline sont prévus pour rester dans le texte pour l'enrichir (lien hypertexte, emphase, renforcement, etc.).
Les éléments de comportement block
Les éléments de comportement block peuvent :
- Bénéficier de dimensions (hauteur, largeur, profondeur).
- Contenir d'autres éléments dimensionnés.
- Posséder des marges internes (padding) et externes (margin).
- Mais également, et surtout, être positionnés, c'est à dire contribuer à la mise en page du document.
En règle générale, un élément block peut contenir du texte normal et un (ou plusieurs) élément(s) block et/ou inline, sauf exceptions. Consultez la page d' Alsacréations consacrée à ce sujet.
Par défaut, la plupart des éléments block (en fait, tous sauf la balise neutre <div>)possèdent un rendu CSS qui s'exprime par des marges internes et externes non nulles. Ce détail est important car ces marges, interprétées différemment suivant les navigateurs, nécessitent parfois d'être annulées afin d'éviter de gros soucis de compatibilité qui peuvent être source de divergences de rendu.
Exemples d'éléments de rendu Bloc : div, p, h1 à h6, ul, ol, tabl, pre, etc...
Consultez la liste des liste des éléments de type block .
Les éléments de comportement inline
Les éléments de comportement inline sont également appelées éléments internes car leur but est de donner plus de sens à certains éléments contenus dans du texte ou dans des blocs, tout en restant dans ce texte.
C'est le cas par exemple des éléments de renforcement <strong> (gras pour les navigateurs graphiques) et les éléments d'emphase <em> (ou italique).
Par défaut, un élément inline a le comportement suivant :
- il ne peut se positionner sur la page;
- il ne peut recevoir des dimensions (hauteur, largeur, profondeur);
- sa taille est déterminée par le texte ou l'élément qu'il contient;
- il peut cependant recevoir des marges ni internes, ni externes;
- le texte qui suit un élément inline continue directement après l'élément.
Les éléments inline sont subordonnés aux éléments block. Un éléments inline ne crée pas de nouvelle ligne et ne peut contenir QUE du texte ou une image et un ou plusieurs autres éléments inline, mais pas d'élément block.
Il existe deux types d'éléments inline : les éléments remplacés et les éléments non-remplacés :
- Les éléments remplacés sont les seuls qui possèdent des dimensions (height, width) par
défaut. Il existe cinq éléments remplacés : <img>, <input>, <textarea>, <
select> et <object>.
On qualifie ces éléments par le mot "remplacé", car par exemple lorsque l'élément <img> est insérée, il sera remplacé par une image référencée par l'attribut src. L'élément substitué (l'image physique) apporte à <img> ses dimensions propres. - Les éléments En-ligne non-remplacés n'ont pas de dimension par défaut, ainsi que cela a été écrit plus haut.
Exemples d'éléments de rendu En-ligne : span, em, strong, img, br, input, etc... Consultez la liste des liste des éléments de type inline .
Le positionnement par défaut des éléments block et inline
Les éléments block
Par défaut, les éléments de comportement block :
- se placent toujours l'un en dessous de l'autre (comme un retour chariot). Par exemple: une suite de paragraphes (balise <p>) ou les éléments d'une liste (balise <li>).
- Par ailleurs, un élément block occupe automatiquement, toute la largeur disponible dans son conteneur.
Par exemple :
<p> Paragraphe 1 </p><p> Paragraphe 2 </p>
Bien qu'il soient écrit sur la même ligne de code, ces deux paragraphes vont s'afficher sur deux lignes et chaque paragraphe va occuper une ligne entière, car l'élément <p> est un élément de rendu block.
Paragraphe 1
Paragraphe 2
Les éléments inline
les éléments de comportement inline se placent toujours l'un à côté de l'autre afin de rester dans le texte.
Par exemple : le renforcement d'une partie de texte à l'aide des balises <strong> ou <em>.
<p> <strong> Toto </strong> et <em>Toi </em> et <em><strong> Moi</strong></em></p>
Le texte ci-dessus s'affiche sur une seule ligne (aucun retour à la ligne) car il est composé d'éléments inline.
Remarquez au passage que l'on peut imbriquer deux éléments inline l'un dans l'autre, ce qui permet ici d'afficher "Moi" en caractères à la fois
italiques et gras.
Toto et Toi et Moi
modification du rendu par défaut
On s'aperçoit que certaines propriétés par défaut du html comme le comportement des éléments ou leur placement dans le flux courant, peuvent présenter de fortes contraintes dans l'exercice de conception de page html. Cependant ces propriétés par défaut peuvent toujours être modifiées grâce aux CSS que ce soit par la propriété display ou par les propriétés position ou float qui permettent de gérer le positionnement des éléments.
modifier le comportement : la propriété display
Un élément de type block, comme par exemple un élément <p>, adopte par défaut un comportement CSS de
type display : block.
On peut très bien lui faire adopter un comportement de type inline à l'aide des CSS.
Plus clairement, on peut modifier via la propriété CSS display : valeur, l'affichage par défaut d'un élément.
On ne modifiera cependant pas la structure HTML de cet élément, qui elle est immuable.
Par exemple :
<div><p style="display:inline;">Toto</p> et <p style="display:inline;">Moi</p></div>
Toto
etMoi
Sortir du flux : le positionnement
Dans le flux courant, deux éléments de type block s'afficheont par défaut l'un sous l'autre. Adopter un positionnement fixe (position:fixed) absolu (position:absolute) ou flottant (float:left ou float:right) permet d'extraire l'un des éléments du flux pour l'afficher dans une position indépendante de ce flux.
Exemple de positionnement fixé
<p style="position:fixed; left:40%; top:30%;"> Élément </p> en position : fixed </p>
L'élément </p> doté de la propriété position:fixed s'affiche indépendamment du flux à 40% du bord gauche, left:40% et à 40% du bord haut, top:30% de l'écran et reste fixe dans cette position.
Élément </p>
en position : fixed
Exemple de positionnement flottant
<div>
<p style="float:left; width:20%;">Élément </p> flottant</p>
<p style="float:left; width:20%;">Élément </p> flottant</p>
</div>
Bien qu'il soient écrit sur deux lignes superposées dans le code, ces deux éléments </p> dotés de la propriété float:left s'affichent côte à côte et chaque élément occupe la largeur qui lui a été attribuée, width:20%;.
Élément </p> flottant
Élément </p> flottant
La maîtrise des propriétés de positionnement des éléments qui est essentielle pour la composition des pages HTML, ne peut s'acquérir que par la pratique, elle sera donc traitée de façon détaillée un peu plus tard.
Pour mettre en pratique ce tuto, consultez le TP Semaine 39 .